
Une astuce SEO chaque mercredi
Salut ! Je m'appelle Antoine Brisset. Je travaille dans le SEO depuis 2010.
Je déteste faire et refaire des tâches répétitives qui n'apportent aucune valeur ajoutée.
J'ai donc développé des outils, scripts et templates pour gagner du temps au quotidien.
Je vous montre ?
Entrez votre e-mail et recevez en cadeau un template Google Sheets contenant 50 fonctions de scraping pour améliorer ton SEO 😀
Comment extraire les dossiers d'une URL avec Google Sheets ?
La semaine dernière, Nicolas m'interpellait sur Twitter suite à ce tweet. Help : Tips Gsheet Hello les SEO J ai des urls dans mon gsheet du type : Site/cat/cat1/cat2 etc.. J’aimerai extraire automatiquement les 2 derniers slug d’url Une idee ? — Nicolas Evenou (@NicolasEvenou) October 23,

Je lance un outil pour détecter les affiliations sur la SERP !
Depuis quelques semaines, je travaille sur un outil à destination des éditeurs de sites web. Je m'étais lancé le défi de le sortir avant la fin du mois et... je l'ai lancé hier. Mission accomplie ! 😀 L'outil s'appelle Affiloop, il est gratuit, et

Je crée un bookmarklet pour trouver des NDD expirés (avec l'aide de ChatGPT)
La semaine dernière, Steve Noth de seonotebook.com a partagé dans sa newsletter quelques uns des bookmarklets qu'il avait créés en utilisant ChatGPT. Et j'ai trouvé cette façon d'exploiter l'IA vraiment cool ! En réalité, j'utilise assez peu les IA génératives

Soignez votre orthographe avec Merci App !
Aussi bizarre que cela puisse paraître, j'ai toujours aimé l'orthographe. Ou plutôt, j'ai toujours aimé rendre une copie "propre", sans faute. J'ai un souvenir très clair de mes premières dictées à l'école primaire, qui me valaient presque toujours

Balise strong dans une balise hn : détectez la suroptimisation avec Screaming Frog !
Quand je reçois des contenus au format Word ou Google Docs, il arrive souvent qu'en les collant dans l'éditeur WordPress (ou un autre éditeur WYSIWIG), les titres soient automatiquement mis en gras. Ce qui donne par exemple ce type de code HTML : <h2><

Référencement des images : Google prend-il en compte les métadonnées IPTC ?
Le test que j'ai effectué récemment concernant l'indexation du contenu dans les pseudo-éléments CSS before et after m'a donné envie de mettre en place d'autres tests SEO. Je me suis donc penché sur un sujet pour lequel la littérature SEO est presque

Filtrer facilement des valeurs vides avec Google Sheets
📲Je propose désormais des sessions de coaching SEO. Si vous avez besoin d'un accompagnement personnalisé et sur mesure, en SEO ou en édition de sites, rendez-vous ici ! Aujourd'hui, petite astuce pour éviter de devoir utiliser les fonctions FLATTEN + FILTER quand vous devez : 1. convertir une plage

Test SEO : Google indexe-t-il le contenu des pseudo-éléments CSS before et after ?
Dans l'édition de la semaine dernière, je vous parlais des pseudo-éléments CSS ::before et ::after, et de la propriété content. Pour rappel, ça ressemble à ce genre de règle CSS : h1::after { content: "Lorem ipsum dolor sit amet" } J'ai pas mal réfléchi sur le

Comment compter les liens d'une page avec CSS ?
Un titre un peu étrange, mais oui, on peut faire des choses plutôt sympa avec seulement quelques lignes de CSS ! Admettons par exemple que vous souhaitiez connaître le nombre de liens sortants d'une page et afficher leur position dans la page. Avec les CSS counters, c'est

Vérifier l'indexation d'une liste d'URLs avec SEObserver + Shortcuts
Je vous avais partagé en 2022 une méthode "artisanale" pour vérifier gratuitement l'indexation d'une liste d'URLs, grâce à Google Docs. Aujourd'hui, je vous montre comment checker l'indexation d'un ensemble d'URLs en utilisant l'

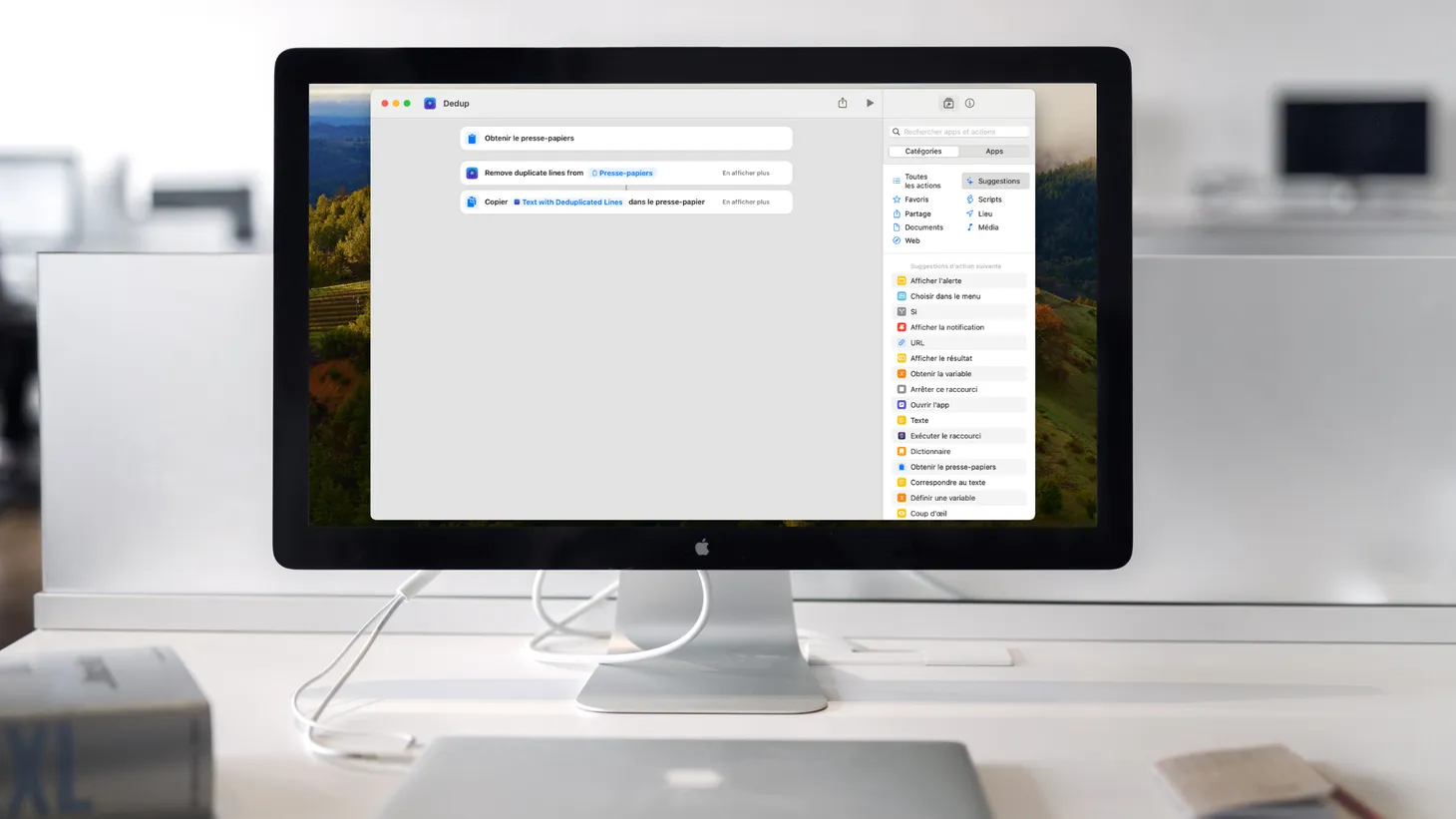
Dédupliquer une liste avec Shortcuts
Aujourd'hui, je te partage une astuce qui te prendra moins de 30 secondes à lire. Je suis sûr que toi aussi, tu es constamment en train de manipuler des listes : mots-clés, URLs, domaines, etc. Et il arrive souvent que tu doives supprimer les doublons qui figurent dans ces

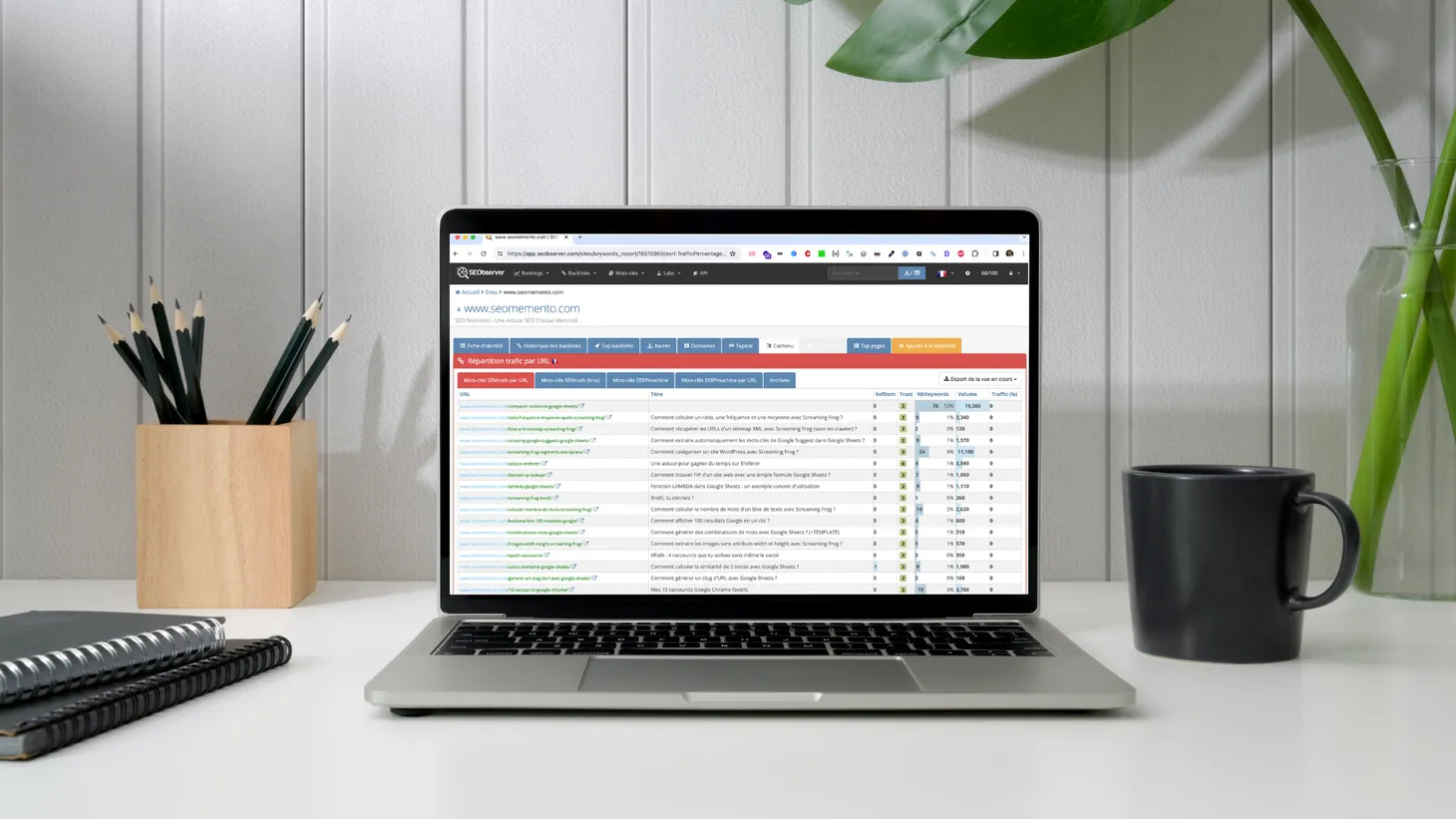
Le rapport SEObserver que j'utilise le plus souvent
Allez, aujourd'hui on reparle de mon outil SEO préféré, SEObserver. Il y a un rapport que j'utilise beaucoup, c'est le rapport Mots-clés SEMrush par URL. Je te montre ici les différentes façons dont je l'utilise. 1 - Pour mieux comprendre la stratégie

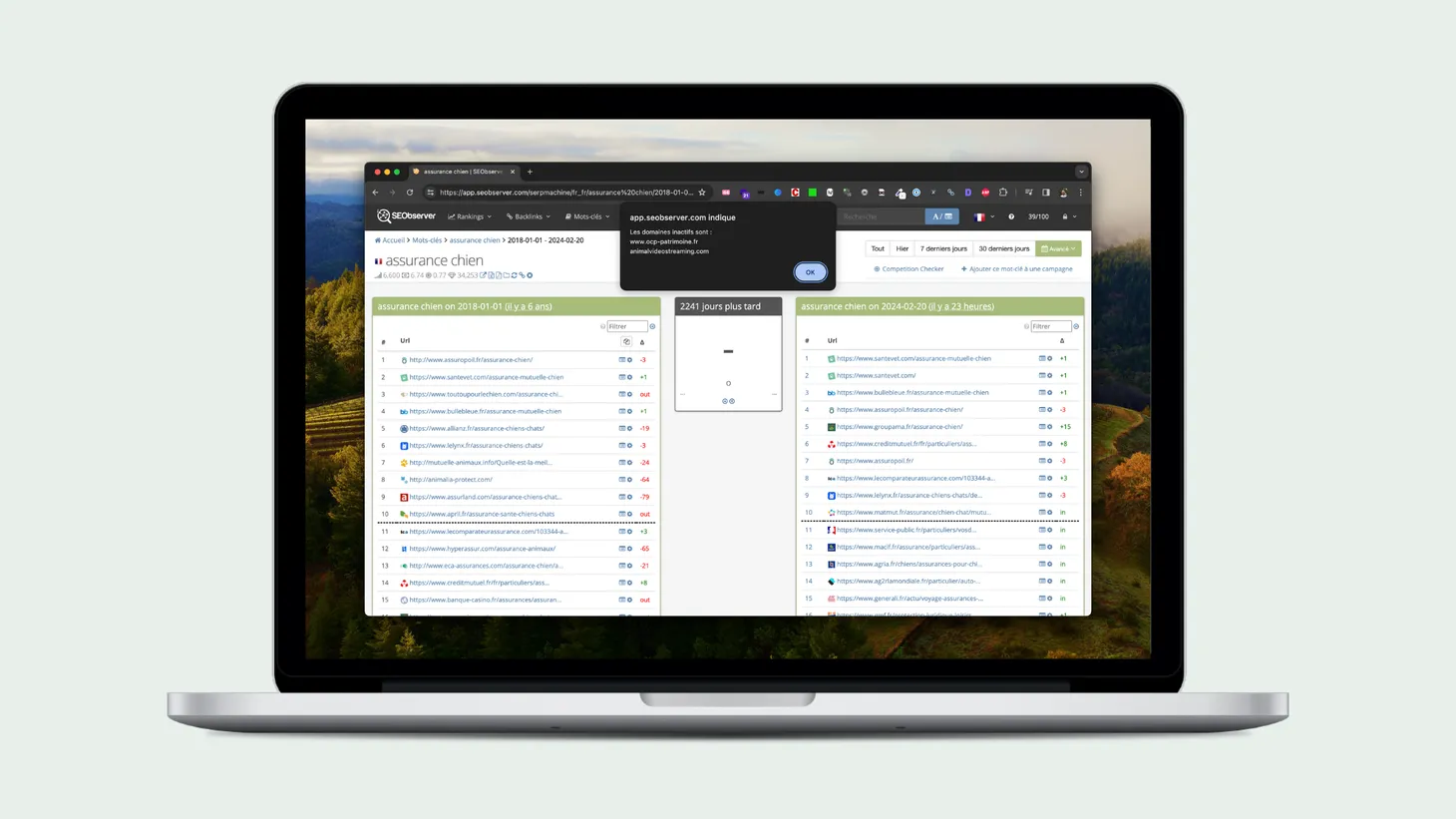
Comment trouver des noms de domaine expirés avec SEObserver + un bookmarklet ?
C'est une astuce aujourd'hui assez "connue" dans le milieu SEO. La première fois que j'en ai entendu parler, c'était en 2021 dans la formation d'asyncr0ne (lien affilié, parce que formation suivie et validée), dans le module consacré aux

Un Template Google Sheets Offert ! 🎁
Rejoins ma newsletter et reçois une astuce SEO chaque mercredi ! En cadeau, je t'offre un template Google Sheets avec 50 fonctions de scraping prêtes à l'emploi.
