Je lance un outil pour détecter les affiliations sur la SERP !

Table des matières
Depuis quelques semaines, je travaille sur un outil à destination des éditeurs de sites web.
Je m'étais lancé le défi de le sortir avant la fin du mois et... je l'ai lancé hier.
Mission accomplie ! 😀
L'outil s'appelle Affiloop, il est gratuit, et tu peux le découvrir ici : https://affiloop.com/.
L'idée, c'est de de valider le potentiel d'un site de niche en analysant la SERP.
Comment ? En vérifiant, à partir d'un mot-clé, quelles sont les plateformes d'affiliation qu'on retrouve dans les liens sortants des 10 premiers résultats Google.
Les plateformes que j'ai retenues sont les suivantes :
- Affilae
- Amazon
- Awin
- CJ
- Effiliation
- Kwanko
- Partnerize
- Rakuten Advertising
- Sharesale
- Timeone
- Tradedoubler
- Webgains
Il en existe des dizaines d'autres mais mon choix s'est arrêté sur les régies les plus populaires en France.
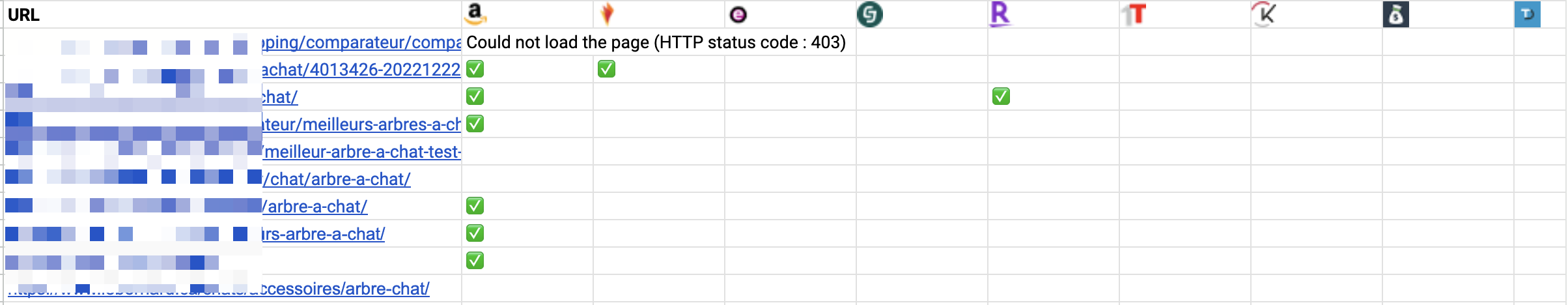
Pour faire le POC, j'ai d'abord codé un Google Sheets qui allait vérifier en semi-auto grâce à Apps Script la présence de liens d'affiliation sur une liste d'URLs.
Voilà à quoi ça ressemblait.

C'était brut, c'était moche mais ça faisait exactement ce que je voulais.
Rapidement, je me suis dit que je pouvais devais transformer ça en interface web.
Je me suis donc lancé dans le développement de l'outil, avec pour objectif de sortir une première version très basique, en utilisant des technos que je maitrise et que j'aime bien :
- pour le back-end : le framework Sinatra
- pour le front-end : Tailwind CSS
- pour l'hébergement : Heroku
Tu t'en doutes, j'ai rencontré quelques difficultés pendant le projet.
Je t'explique comment je m'y suis pris.
La récupération des résultats Google
Pour ce qui est du scraping des résultats Google, en réalité, pas de soucis.
Avec une API, ça se fait facilement.
Ici j'ai choisi VALUE SERP, mais il en existe plein d'autres.
Le scraping des pages positionnées
Là, on attaque une partie plus compliquée :
- comment gérer les codes d'erreur (4xx / 5xx) ?
- quel timeout définir avant de passer au résultat suivant ?
Pour les codes d'erreur, c'est simple, j'ai choisi de les ignorer et de passer au site suivant.
Clairement il y a mieux à faire, mais la problématique est vraiment très complexe. Les erreurs 403 dues aux protections anti-bot, par exemple, sont aujourd'hui de plus en plus difficiles à contourner (poke @aurelienbardon). Je me pencherai donc là-dessus plus tard.
Pour ce qui est du timeout, je l'ai défini à deux niveaux :
- API VALUE SERP : 3 secondes (avec 3 tentatives max.)
- résultats Google : 4 secondes (avec 2 tentatives max.)
Il fallait aussi que je prenne en compte une contrainte importante : si mon application met plus de 30 secondes à répondre à une requête, la connexion sera automatiquement interrompue par Heroku.
Il a donc fallu que je revois l'architecture du code.
Plutôt que de faire une seul "grosse" requête, j'ai divisé le code en plusieurs requêtes de petite taille :
- je récupère les URLs positionnées (1 requête API)
- j'interroge chaque URL une à une pour vérifier ou non la présence de liens affiliés (1 requête par URL soit 10 requêtes)
Et j'assemble le tout dans un tableau qui se remplit au fur et à mesure (merci AJAX).
L'affichage des résultats
Pour la partie front, j'ai utilisé le framework Tailwind CSS.
C'est simple à prendre à main, totalement personnalisable et on trouve plein de composants gratuits sur le web.
Franchement, c'est ultra agréable à utiliser.
Les dilemmes
Pendant le développement, je me suis posé pas mal de questions.
Et notamment : comment être sûr de détecter tous les liens ?
Et oui, les éditeurs n'ont pas toujours envie de montrer leurs liens affiliés à Google et certains utilisent des techniques de Sioux pour se protéger :
- obfuscation JavaScript
- cloaking
- redirection (serveur ou JS)
- etc.
D'autres installent des plugins comme Affimax ou AAWP qui n'affichent pas les liens "en clair" dans le code source.
Résultat : le parsing du HTML ne donne pas toujours les bonnes informations, ce qui produit des faux négatifs.
Alors, comment procéder ?
Pour ce qui est du JS, j'ai choisi de ne pas m'en occuper pour la V1. Il aurait fallu faire tourner un browser headless (type Selenium) et ça aurait fait exploser les coûts du projet.
Le cloaking ? J'ai bien une petite idée pour le détecter mais là aussi ça aurait nécessité un traitement supplémentaire. Donc tant pis pour la V1.
Et enfin les redirections. Ma plus grosse prise de tête du projet.
Suivre les redirections, OK, c'est facile. Mais comment identifier un lien derrière lequel se cache une redirection intermédiaire ?
Faut-il crawler tous les liens sortants ? Seulement les liens du corps de la page ?
Si je choisis la deuxième option, comment savoir si un lien fait bien partie du contenu principal ? Sur quelle base ?
Comment être sûr de ne pas interroger inutilement des liens de navigation ? Des liens footer ? Pire, un mega menu ?
Et surtout : comment faire pour ne pas exploser le timeout Heroku ?
Comme tu le vois, dès qu'on touche à ce sujet, c'est l'avalanche de problèmes 😬
Pour trancher, voici ma méthode (imparfaite) pour la V1 :
- je sélectionne les liens présents dans les balises HTML5
mainouarticle(si elles n'existent pas... tant pis) - s'il y en a moins de 50, je les interroge en parallélisant les requêtes
- si des redirections sont trouvées, j'analyse les URLs de redirections à la recherche de liens affiliés
Clairement, cette solution n'est ni bonne ni mauvaise, mais c'est un compromis acceptable.
Dernier point : fallait-il que j'affiche les noms des sites ?
Étant moi-même éditeur de sites, je me suis dit que j'apprécierais moyennement de voir mon site affiché tel quel, surtout si des screenshots étaient partagés publiquement.
J'ai donc décidé de les flouter et de les rendre uniquement visibles au survol.
Bonne solution ? Je ne sais pas. En fonction des retours des utilisateurs, je modifierai peut-être ce comportement.
Bon allez, je vais m'arrêter là sinon cette édition va être beaucoup trop longue à lire.
J'aurais encore pu te parler de la problématique des redirections JavaScript, des balises meta refresh, des plugins comme Affimax, All4Affiliates & Co et bien d'autres choses encore, mais ce sera peut-être pour une prochaine fois 😉
Je compte bien faire évoluer l'outil, donc n'hésite pas à le tester et à me faire un retour.
- Partager sur Twitter
- Partager sur Facebook
- Partager sur LinkedIn
- Partager sur Pinterest
- Partager par E-mail
- Copier le lien
Un Template Google Sheets Offert ! 🎁
Rejoins ma newsletter et reçois une astuce SEO chaque mercredi ! En cadeau, je t'offre un template Google Sheets avec 50 fonctions de scraping prêtes à l'emploi.