Une astuce pour gagner du temps sur Ereferer

Table des matières
Aujourd'hui, petite astuce rapide.
Quand je me connecte sur Ereferer pour acheter un lien, je passe pas mal de temps à filtrer les sites pour afficher uniquement les spots susceptibles de m'intéresser.
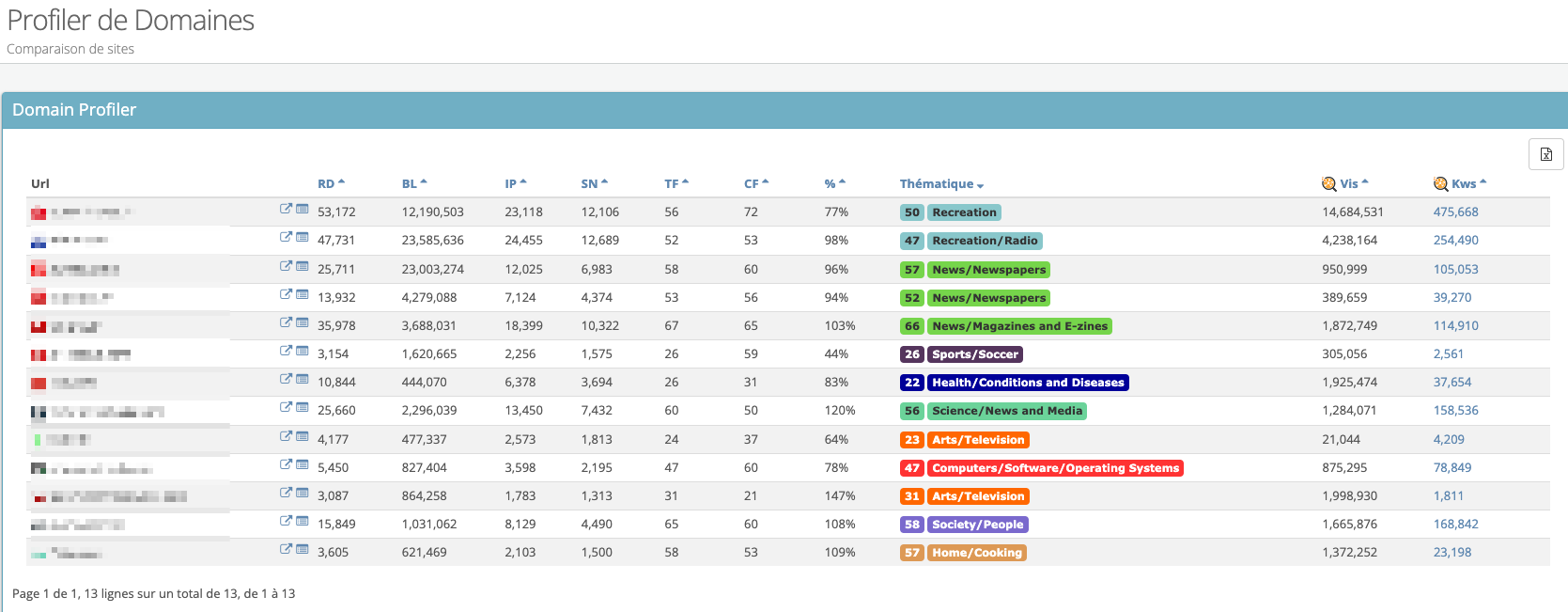
Une fois que j'ai la liste, j'aime bien prendre les URL et les passer dans l'outil "Profiler de Domaines" de SEObserver pour analyser/affiner avant de faire mon choix.

Pour éviter de devoir copier une à une les URLs obtenues sur Ereferer, j'ai créé un snippet Chrome pour les récupérer directement en console.
Le voici :
console.log(Array.from(document.querySelectorAll("a.underlined-link:not(:has(~ .hide-url-info)")).map(e => e.innerText).join('\n'))Explications :
- je cherche les liens ayant pour classe CSS
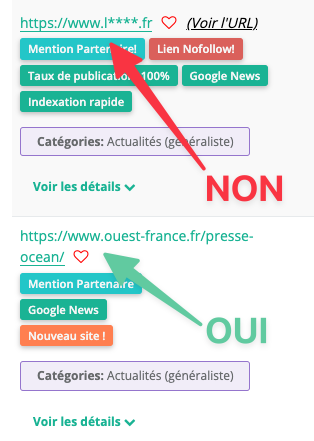
underlined-link - je ne prends pas en compte les liens ayant un lien "jumeau" avec la classe
hide-url-info(= lien "Voir l'URL") puisqu'il s'agit de liens masqués - je récupère le texte de chaque lien (l'URL affichée) et je l'affiche en console

Pour créer, enregistrer et utiliser le snippet, tu peux relire mon article sur les snippets Chrome.
Voilà, c'est tout pour aujourd'hui 😉
- Partager sur Twitter
- Partager sur Facebook
- Partager sur LinkedIn
- Partager sur Pinterest
- Partager par E-mail
- Copier le lien
Un Template Google Sheets Offert ! 🎁
Rejoins ma newsletter et reçois une astuce SEO chaque mercredi ! En cadeau, je t'offre un template Google Sheets avec 50 fonctions de scraping prêtes à l'emploi.