Comment afficher 100 résultats Google en un clic ?

Table des matières
Petite devinette pour commencer : à ton avis, quel est le site que je consulte le plus dans mon activité de consultant SEO ?
Facile.
Google !
Que ce soit pour vérifier l'indexation d'un site, analyser la concurrence d'une SERP ou simplement chercher une information, je passe au total plusieurs heures chaque semaine à naviguer dans les pages de résultats du moteur de recherche.
J'ai donc appris, petit à petit, à me créer des raccourcis pour réduire les clics répétitifs sur cette interface et gagner en productivité.
Aujourd'hui, je vais te partager la solution que j'ai trouvée pour venir à bout d'un problème récurrent.
Ce problème, c'est simplement le fait de devoir cliquer sur "Suivant" pour accéder aux résultats 11 à 20, puis 21 à 30, puis 31 à 40, puis 41 à 50, etc.

C'est en effet assez pénible, en particulier lorsque je checke l'indexation d'un site avec l'opérateur "site: ". Il me faut alors bien souvent cliquer entre 1 et 10 fois (voire plus) sur la pagination pour consulter l'ensemble des résultats.
Toi aussi tu te reconnais dans cette situation ? Alors la suite devrait te plaire.
1ère solution : modifier les paramètres Google
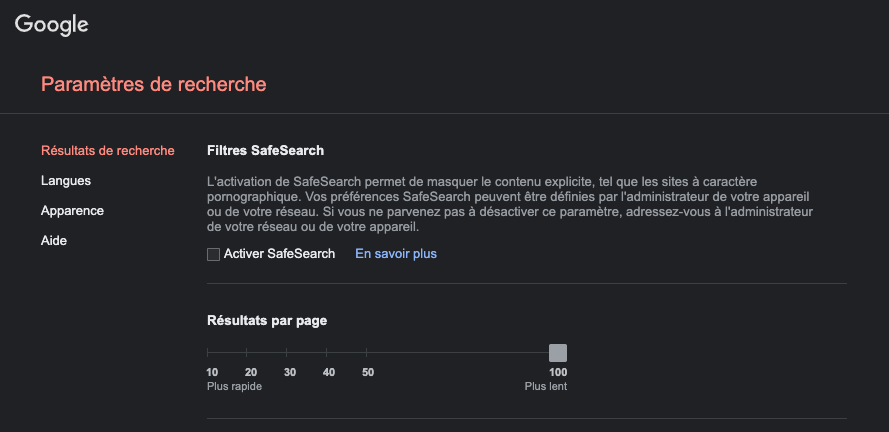
Une solution toute bête consiste à se rendre dans les paramètres de recherche de Google (Paramètres > Afficher tous les paramètres > Résultats par page) et de régler la jauge de résultats par page sur 100.

Tu l'as peut-être déjà testé, ça fonctionne bien. On obtient 100 résultats par défaut à chaque recherche.
Mais le souci, c'est que ça manque de souplesse.
En effet, ce que je veux, c'est pouvoir activer ou désactiver cette fonctionnalité en un clic. Notamment quand j'ai "juste" besoin de consulter les 10 premiers résultats.
2ème solution : utiliser un plugin
Une autre solution consiste à passer par un plugin qui charge les pages de pagination en asynchrone.
AutoPagerize par exemple.
C'est mieux. D'autant que je peux l'activer ou le désactiver quand je veux.
Mais le hic, c'est que c'est lent.
Il faut en effet faire défiler chaque page jusqu'en bas pour que le plugin puisse charger automatiquement la suivante.
3ème solution : manipuler le paramètre ?num= avec un bookmarklet
Tu l'auras compris, c'est la solution que j'ai choisie.
J'ai créé un petit bookmarklet dont le comportement est le suivant :
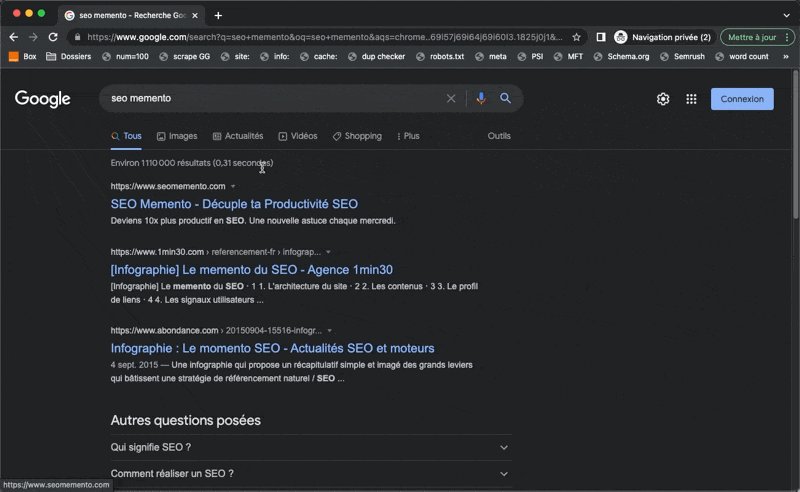
- si je clique sur le bookmarklet depuis une page de résultats Google, la page se recharge en ajoutant le paramètre ?num=100 dans l'URL, de manière à afficher 100 résultats
- si je clique à nouveau dessus, la page se recharge et je reviens à un affichage classique (10 résultats)

J'ai également ajouté une petite condition pour que le bookmarklet ne s'exécute que sur Google. Ainsi, si je clique par erreur sur celui-ci depuis un onglet affichant un autre site web, rien ne se passe.
Si le côté technique t'intéresse, sache que j'ai utilisé la toute nouvelle URL API, qui permet de manipuler facilement des URL avec JavaScript. La documentation complète est disponible ici.
Et voilà, il ne te reste plus qu'à ajouter le bookmarklet ci-dessous dans tes favoris pour économiser à ton tour des dizaines de clics chaque jour.
javascript:url = new URL(window.location);urlParams=url.searchParams;if(url.hostname.match(/^www\.google\./) && url.pathname == '/search'){if (!urlParams.get('num')){url.searchParams.set('num', 100);location.href=url.toString()}else{url.searchParams.delete('num');location.href=url.toString()}}- Partager sur Twitter
- Partager sur Facebook
- Partager sur LinkedIn
- Partager sur Pinterest
- Partager par E-mail
- Copier le lien
Un Template Google Sheets Offert ! 🎁
Rejoins ma newsletter et reçois une astuce SEO chaque mercredi ! En cadeau, je t'offre un template Google Sheets avec 50 fonctions de scraping prêtes à l'emploi.




