Je crée un bookmarklet pour trouver des NDD expirés (avec l'aide de ChatGPT)

Table des matières
La semaine dernière, Steve Noth de seonotebook.com a partagé dans sa newsletter quelques uns des bookmarklets qu'il avait créés en utilisant ChatGPT.
Et j'ai trouvé cette façon d'exploiter l'IA vraiment cool !
En réalité, j'utilise assez peu les IA génératives dans mon quotidien d'éditeur de sites. Je fais de la veille sur le sujet et je bricole un peu, mais le vide juridique autour des LLM et les hallucinations qu'elles produisent m'empêchent de sauter à pieds joints dans la hype du moment.
En revanche, je trouve qu'un outil comme ChatGPT est vraiment pratique pour produire des petits bouts de code. Il m'arrive d'ailleurs de l'utiliser de temps en temps quand je bloque sur une fonction JS, un script Bash ou une méthode Ruby.
Bref. Tout ça pour dire que j'avais une idée de bookmarklet qui trainait dans un coin de ma tête depuis un moment et que cette newsletter de Steve Noth m'a remis le pied à l'étrier.
L'idée ? Scanner les liens d'une page et en extraire les domaines expirés, ou du moins les domaines disponibles à l'enregistrement.
En fait, il m'arrive assez souvent de consulter une page et d'avoir envie de vérifier s'il n'y a pas un petit domaine expiré qui se cache quelque part parmi les liens sortants.
Ça m'arrive par exemple quand je tombe sur un vieil annuaire, ou un site affichant une blogroll à l'ancienne. Parfois on y trouve de vraies pépites qui n'ont pas encore été récupérées, avec quelques RD bien thématisés.
Bon, allez, revenons-en au sujet du jour. Je t'explique comment j'ai fait pour créer ce bookmarklet.
Étape 1 : vérifier la disponibilité d'un domaine avec l'API Domainr
Pour vérifier si un nom de domaine est disponible, pas de secret, il y a 2 options :
- vérifier son statut auprès d'un registrar
- utiliser une API pour le faire en bulk
On va donc partir sur l'option API.
Comme tu t'en doutes, il en existe beaucoup.
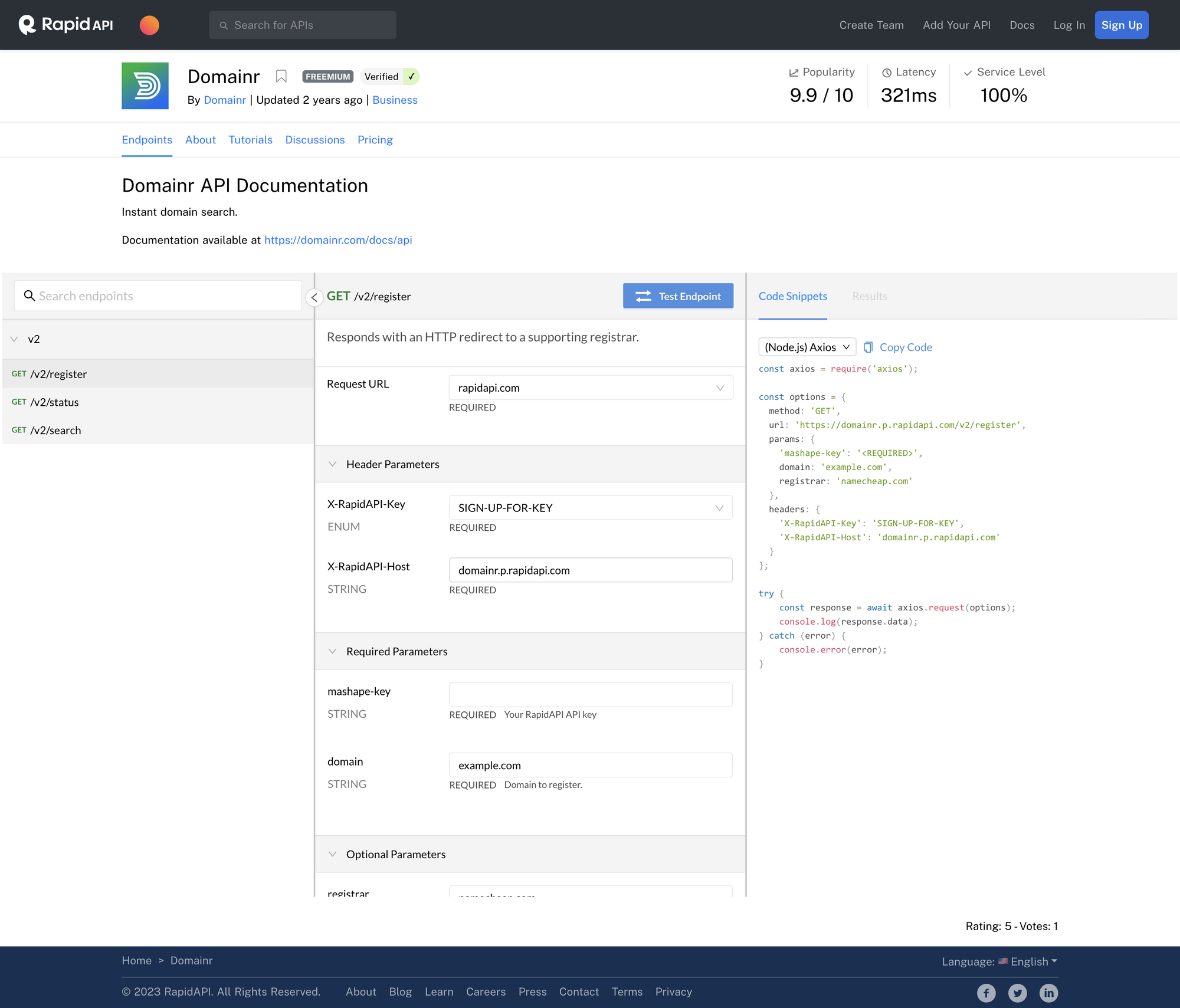
Celle que j'aime bien, c'est Domainr. Elle est gratuite, accréditée par l'ICANN et très simple d'utilisation. Je l'utilise d'ailleurs via ce workflow Alfred.
Pour pouvoir l'utiliser, il faut d'abord que tu crées un compte chez RapidAPI et que tu souscrives ensuite à l'API ici.

Note bien la clé API que va te donner RapidAPI (tu la retrouveras dans le champ X-RapidAPI-Key), tu en auras besoin pour la suite.
Étape 2 : écrire le script JS pour trouver les noms de domaines disponibles
Maintenant, venons-en au coeur du sujet : le bookmarklet.
Avant de demander de l'aide à ChatGPT pour coder ce bookmarklet, j'avais déjà en tête les "briques" nécessaires.
En gros :
- une fonction pour extraire le domaine à partir d'une URL
- une fonction pour interroger l'API Domainr
- une boucle pour checker chaque lien trouvé et lui ajouter une mise en forme CSS si le nom de domaine est disponible
J'ai donc donné quelques indications à ChatGPT (l'endpoint URL de l'API Domainr, le résultat attendu, la mise en forme souhaitée) et après une bonne dizaine d'échanges, voici le code JS que j'ai obtenu.
// Fonction pour extraire le nom de domaine d'une URL
function getDomain(url) {
var a = document.createElement('a');
a.href = url;
return a.hostname;
}
// Fonction pour interroger l'API Domainr pour le statut de domaine
function getStatus(domain, link) {
return fetch(`https://domainr.p.rapidapi.com/v2/status?mashape-key=YOUR_API_KEY&domain=${domain}`)
.then(response => response.json())
.then(data => {
var status = data.status[0].status;
if (status.indexOf("inactive") !== -1) {
link.style.backgroundColor = "yellow";
link.style.padding = "2px";
link.style.fontWeight = "bold";
link.style.fontSize = "larger";
link.style.color = "red";
return domain;
}
})
.catch(error => console.error(error))
}
// Recherche de tous les liens externes de la page
var promises = [];
var currentDomain = getDomain(window.location.href);
var links = document.querySelectorAll('a[href^="http"]');
for (var i = 0; i < links.length; i++) {
var link = links[i];
var domain = getDomain(link.href);
if (domain !== currentDomain) { // Vérifie si le lien pointe vers un domaine différent du domaine en cours
promises.push(getStatus(domain, link));
}
}
Promise.all(promises)
.then(inactiveDomains => {
inactiveDomains = [...new Set(inactiveDomains.filter(Boolean))];
if (inactiveDomains.length > 0) {
var message = "Les domaines inactifs sont : \n" + inactiveDomains.join("\n");
alert(message);
} else {
alert('Aucun domaine inactif n\'a été trouvé');
}
});Ce qui est sympa ici, c'est que ChatGPT m'oriente vers la méthode fetch, une alternative moderne à XMLHttpRequest (AJAX) pour envoyer les requêtes à l'API de manière aysnchrone.
Il utilise également les promesses, une nouvelle feature de JavaScript (ES6).
Franchement, c'est plutôt propre. Et surtout, ça marche ! 😀
Étape 3 : tester le bookmarklet
Un petit passage par https://chriszarate.github.io/bookmarkleter/ pour encoder le tout et voilà le résultat :
javascript:void%20function(){function%20a(b){var%20c=document.createElement(%22a%22);return%20c.href=b,c.hostname}function%20b(a,b){return%20fetch(`https://domainr.p.rapidapi.com/v2/status%3Fmashape-key=YOUR_API_KEY%26domain=${a}`).then(a=%3Ea.json()).then(c=%3E{var%20d=c.status[0].status;if(-1!==d.indexOf(%22inactive%22))return%20b.style.backgroundColor=%22yellow%22,b.style.padding=%222px%22,b.style.fontWeight=%22bold%22,b.style.fontSize=%22larger%22,b.style.color=%22red%22,a}).catch(a=%3Econsole.error(a))}for(var%20c=[],d=a(window.location.href),e=document.querySelectorAll(%22a[href^=\%22http\%22]%22),f=0;f%3Ce.length;f++){var%20g=e[f],h=a(g.href);h!==d%26%26c.push(b(h,g))}Promise.all(c).then(a=%3E{if(a=[...new%20Set(a.filter(Boolean))],0%3Ca.length){var%20b=%22Les%20domaines%20inactifs%20sont%20:%20\n%22+a.join(%22\n%22);alert(b)}else%20alert(%22Aucun%20domaine%20inactif%20n'a%20\xE9t\xE9%20trouv\xE9%22)})}();❗Il faut que tu remplaces YOUR_API_KEY par ton propre token RapidAPI pour que ça fonctionne.
Ce bookmarklet fait 2 choses :
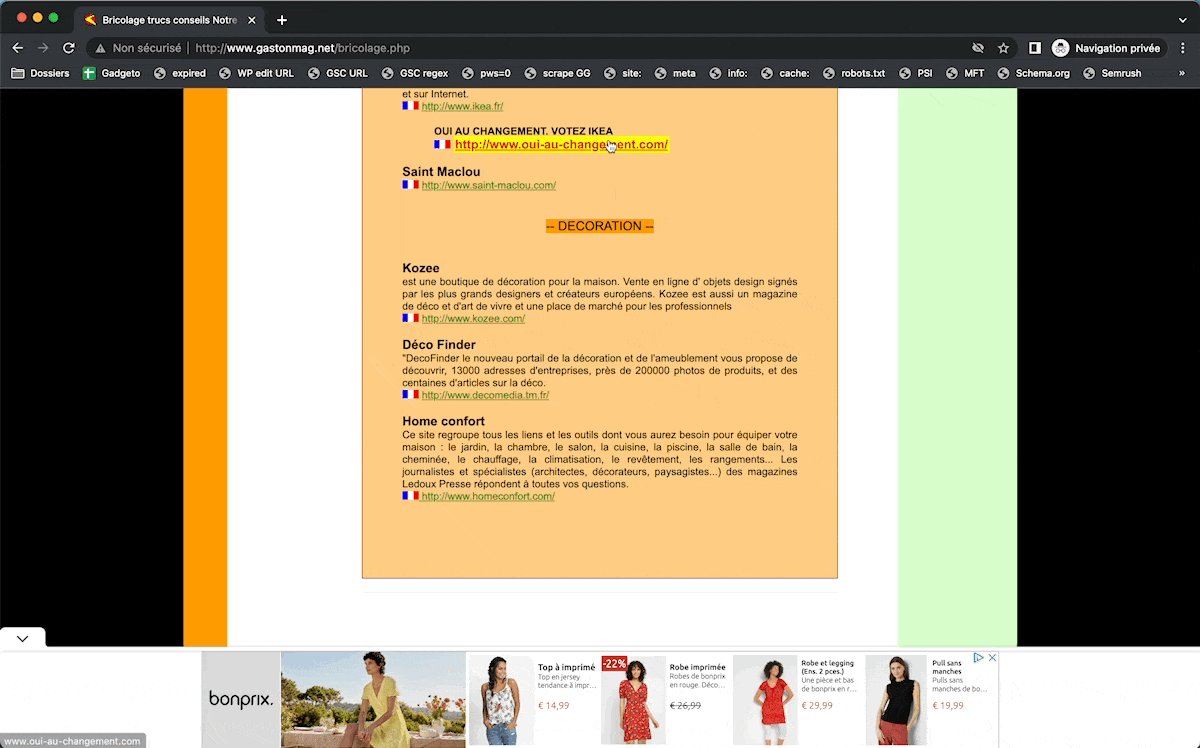
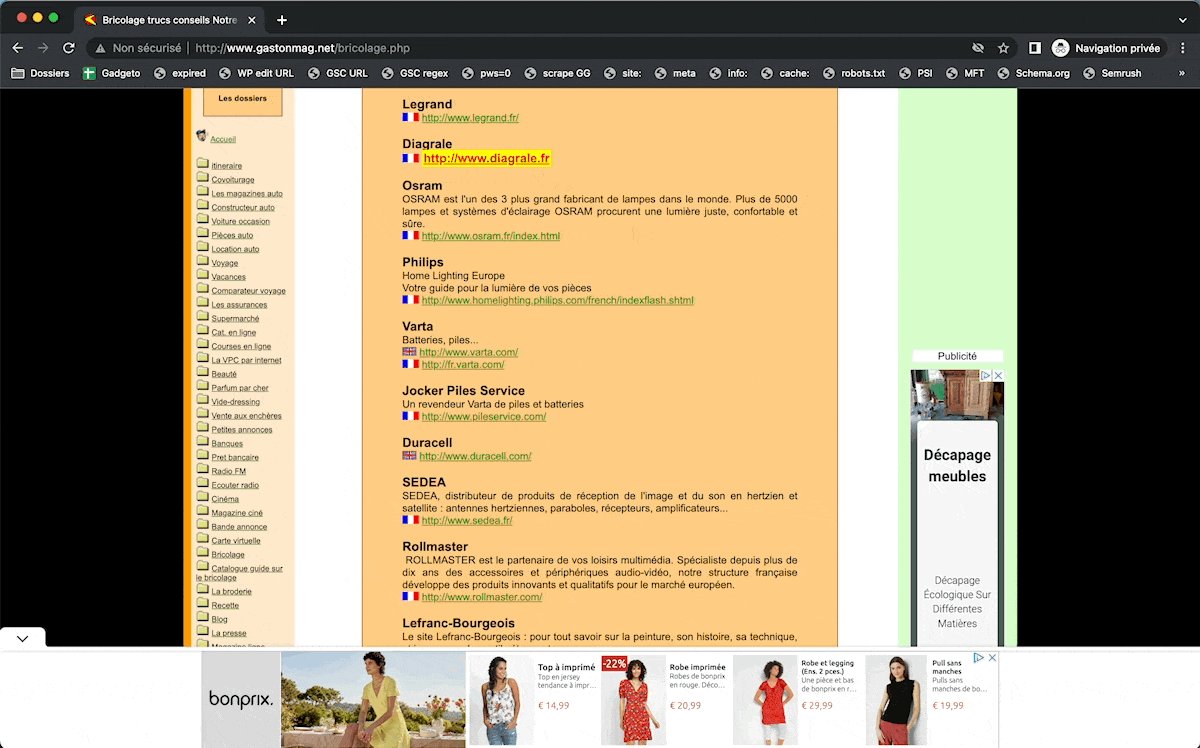
- il colore les liens sortants en rouge sur fond jaune s'il s'agit de domaines disponibles à l'enregistrement
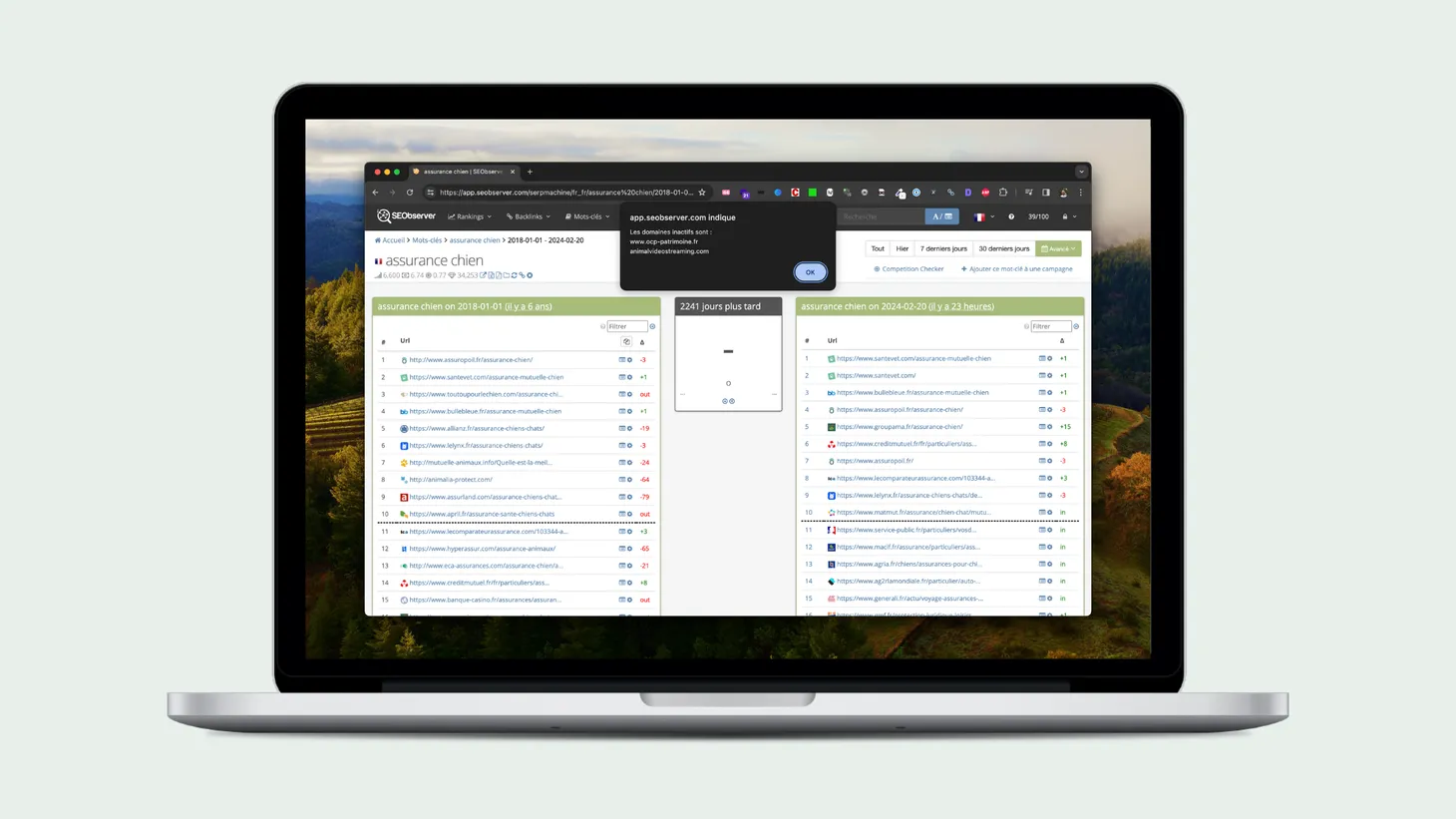
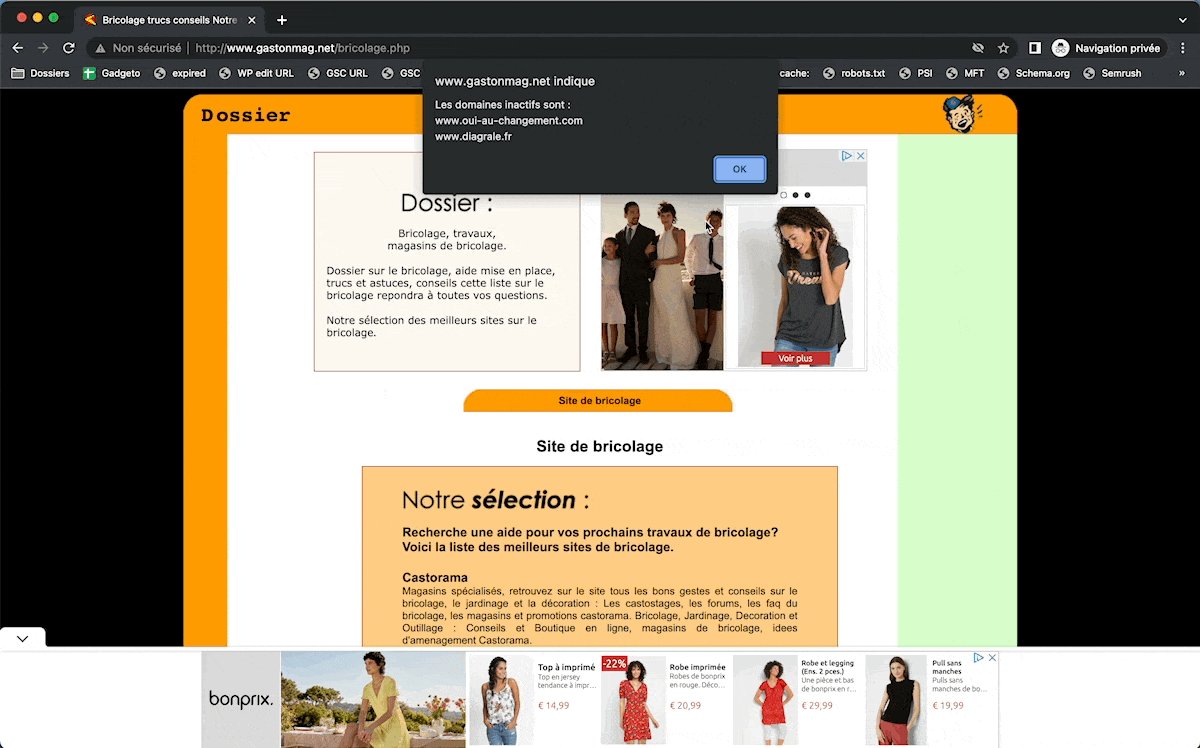
- il ouvre une boite de dialogue
alert()affichant la liste des domaines expirés (ou un message d'erreur si rien n'a été trouvé)
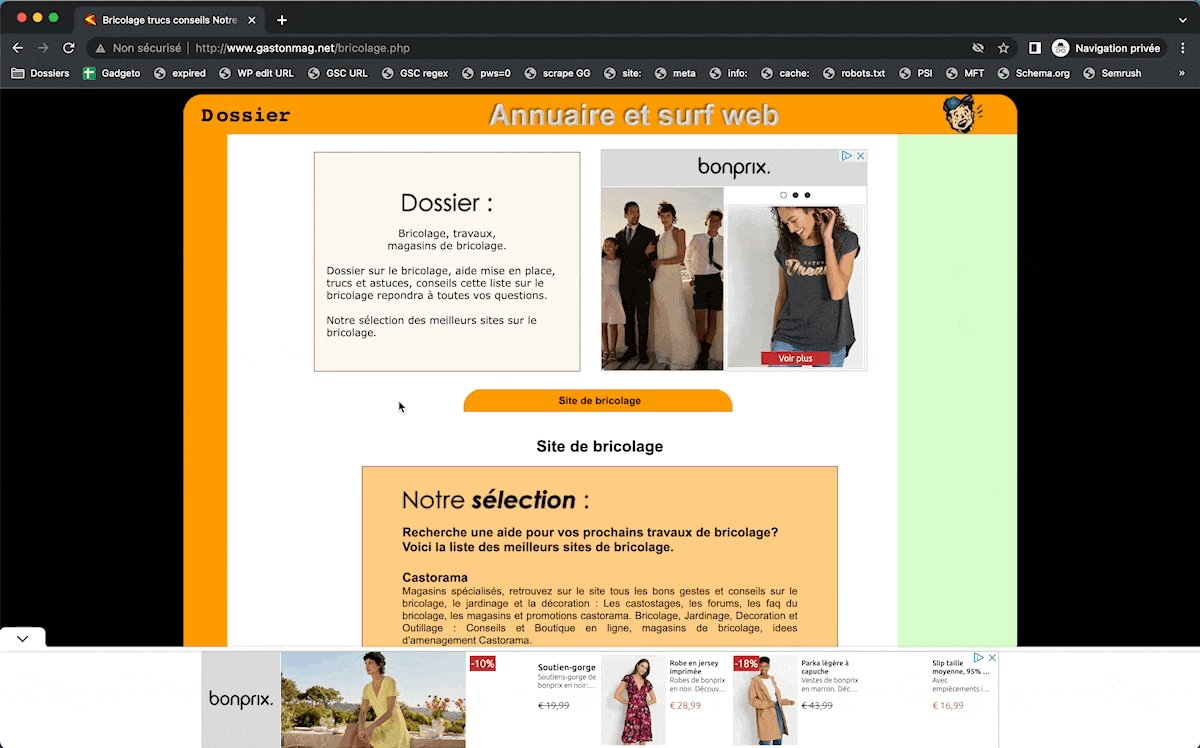
Allez, une petite démo pour te montrer la puissance de l'outil.
J'ai pris cette page au hasard du vieil annuaire GastonMag : http://www.gastonmag.net/bricolage.php.

Et hop ! 2 domaines trouvés !
Il ne te reste qu'à les passer dans SEObserver pour vérifier leur potentiel.
Plutôt cool, non ?
- Partager sur Twitter
- Partager sur Facebook
- Partager sur LinkedIn
- Partager sur Pinterest
- Partager par E-mail
- Copier le lien
Un Template Google Sheets Offert ! 🎁
Rejoins ma newsletter et reçois une astuce SEO chaque mercredi ! En cadeau, je t'offre un template Google Sheets avec 50 fonctions de scraping prêtes à l'emploi.