Ce bookmarklet va te permettre de récupérer les balises meta de n'importe quelle page en un clic

Table des matières
Aujourd'hui, je vais te partager un bookmarklet que j'utilise énormément au quotidien.
C'est quoi un bookmarklet ?
Un bookmarklet est un petit bout de code JavaScript qui peut être glissé dans les favoris de ton navigateur et qui te permet d'ajouter des fonctions aux pages web que tu visites.
Quand on fait du SEO et qu'on passe littéralement sa vie à sauter d'onglet en onglet, les avantages des bookmarklets sont nombreux :
- ils sont légers : à l'inverse de certains plugins, ils ne vont pas ralentir ton navigateur, ni fausser les résultats de ton analyse Lightouse, car ils ne s'activent qu'à la demande
- ils sont disponibles en un clic : il suffit de les glisser dans la barre des favoris pour les avoir toujours sous la main
- ils sont entièrement personnalisables : la seule limite est ton imagination (et ton degré d'aisance avec Javascript)
Pourquoi ce bookmarklet ?
Revenons-en au sujet du jour : l'extraction des balises meta d'une page à l'aide d'un bookmarklet.
Tu te dis peut-être qu'on peut faire ce travail de plein d'autres façons.
C'est vrai.
Alors pourquoi ai-je voulu créer un bookmarklet ?
Pour les 3 raisons suivantes :
- je perdais trop de temps à utiliser la console Chrome pour copier/coller les balises title et meta description
- je voulais avoir une vue d'ensemble des optimisations SEO de base d'une page sans quitter mon navigateur
- j'avais besoin de pouvoir exporter l'ensemble des données récupérées en un clic, afin de les utiliser dans un autre environnement de travail ou de les envoyer facilement par mail
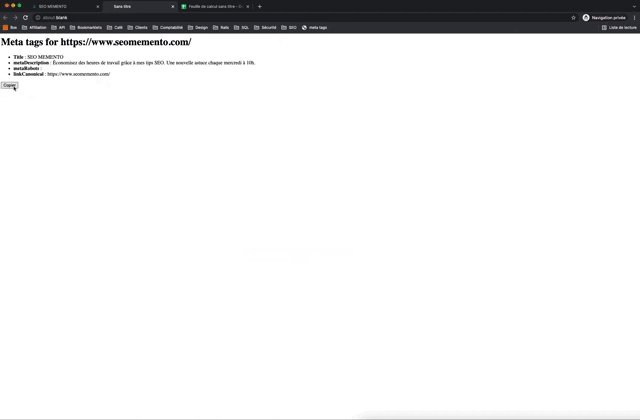
Comment il marche ce bookmarklet ?
Le code se présente ainsi :
javascript:var meta={},_t = document.title;var title = (_t==null || _t==undefined) ? " " : _t;meta.Title = _t;var _d = document.querySelector('meta[name="description"]');var description = (_d==null || _d==undefined) ? " " : _d.content;meta.metaDescription = description;var _r = document.querySelector('meta[name="robots"]');var robots = (_r==null || _r==undefined) ? " " : _r.content;meta.metaRobots = robots;var _c = document.querySelector('link[rel="canonical"]'); var canonical = (_c==null || _c==undefined) ? " " : _c.href;meta.linkCanonical = canonical;var result='<h1>Meta tags for '+document.location+'</h1><ul>';for (var k in meta){result+=('<li class="tag">'+'<b>'+k+'</b>'+' : ' + meta[k] +'</li>')};result+=('</ul><button id="copy">Copier</button><script type="text/javascript">var tags = document.getElementsByClassName("tag");var text="";l = tags.length;for (i = 0; i < l; i++){text+=(tags[i].innerText+String.fromCharCode(13))};document.getElementById("copy").onclick = function() {navigator.clipboard.writeText(text)}</script>');var newWindow = window.open();newWindow.document.write(result);newWindow.document.close();Voici le mode opératoire :
- je récupère le contenu des balises title, meta description, meta robots et canonical de la page (si la balise n'est pas présente ou vide, j'affiche une chaîne vide)
- je stocke le tout dans un array JavaScript
- j'ouvre un nouvel onglet du navigateur et j'injecte dans la page les valeurs récupérées, dans une liste ul>li
- j'ajoute un bouton qui me permet de copier les informations pour les réutiliser librement ailleurs

Pour ajouter ce bookmarklet, tu peux aussi copier/coller le code donné plus haut dans un nouveau favori.
Edit du 22/03/2022
Voici une version améliorée du bookmarklet ↓
javascript:var meta={},_t = document.title;var title = (_t==null || _t==undefined) ? " " : _t;meta.Title = _t;var _d = document.querySelector(%27meta[name="description"]%27);var description = (_d==null || _d==undefined) ? " " : _d.content;meta.metaDescription = description;var _r = document.querySelector(%27meta[name="robots"]%27);var robots = (_r==null || _r==undefined) ? " " : _r.content;meta.metaRobots = robots;var _c = document.querySelector(%27link[rel="canonical"]%27); var canonical = (_c==null || _c==undefined) ? " " : _c.href;meta.linkCanonical = canonical;var result=%27<h1>Meta tags for %27+document.location+%27</h1><ul>%27;for (var k in meta){result+=(%27<li class="tag" style="list-style:none">%27+%27<b>%27+k+%27</b>%27+%27 : %27 + meta[k] +%27</li>%27)};result+=(%27</ul><button id="copy">Copier</button> <button onclick="self.close()">Fermer</button><script type="text/javascript">var tags = document.getElementsByClassName("tag");var text="";l = tags.length;for (i = 0; i < l; i++){text+=(tags[i].innerText+String.fromCharCode(13))};document.getElementById("copy").onclick = function() {navigator.clipboard.writeText(text)}</script>%27);var width = 500;var height = 500;var left = (screen.width - width)/2;var top = (screen.height - height) / 4;var newWindow = window.open(%27%27,%27_blank%27, %27height=%27+height+%27,width=%27+width+%27,top=%27+top+%27,left=%27+left+%27%27);newWindow.document.write(result);newWindow.document.close();Qu'est-ce qui change par rapport à la version précédente ?
- le clic déclenche l'ouverture d'une pop-up et non d'un nouvel onglet
- un bouton "Fermer" juste à côté du bouton "Copier" permet de fermer la pop-up
- Partager sur Twitter
- Partager sur Facebook
- Partager sur LinkedIn
- Partager sur Pinterest
- Partager par E-mail
- Copier le lien
Un Template Google Sheets Offert ! 🎁
Rejoins ma newsletter et reçois une astuce SEO chaque mercredi ! En cadeau, je t'offre un template Google Sheets avec 50 fonctions de scraping prêtes à l'emploi.




