Balise strong dans une balise hn : détectez la suroptimisation avec Screaming Frog !

Table des matières
Quand je reçois des contenus au format Word ou Google Docs, il arrive souvent qu'en les collant dans l'éditeur WordPress (ou un autre éditeur WYSIWIG), les titres soient automatiquement mis en gras.
Ce qui donne par exemple ce type de code HTML :
<h2><strong>Mon super sous-titre</strong></h2>C'est un détail mais personnellement, je considère cela comme de la suroptimisation.
Je préfère définir la graisse du texte en <h2> directement en CSS, en évitant d'intercaler une balise <strong>.
L'expression XPath
Pour vérifier si vous aussi, vous avez ce problème dans vos contenus, voici l'expression XPath à utiliser :
//*[substring-after(name(), 'h') > 0][descendant::strong]Explications :
- je cherche les balises HTML dont le nom commence par "h" suivi d'un chiffre supérieur à 0 (autrement dit : h1, h2, h3, h4, h5, h6)
- je sélectionne uniquement les balises hn ayant comme "descendant" une balise strong
Le sélecteur CSS
En guise d'alternative, voici l'équivalent CSS (CSSPath dans Screaming Frog) :
:is(h1, h2, h3, h4, h5, h6):has(strong)À noter ici l'emploi de la pseudo-classe is() pour sélectionner plusieurs éléments à la fois et de has() pour cibler uniquement les éléments hn contenant une balise strong.
Plus d'infos sur ces features CSS ici.
La méthode Screaming Frog
Pour procéder à la vérification à l'échelle d'un site complet, voici comment faire :
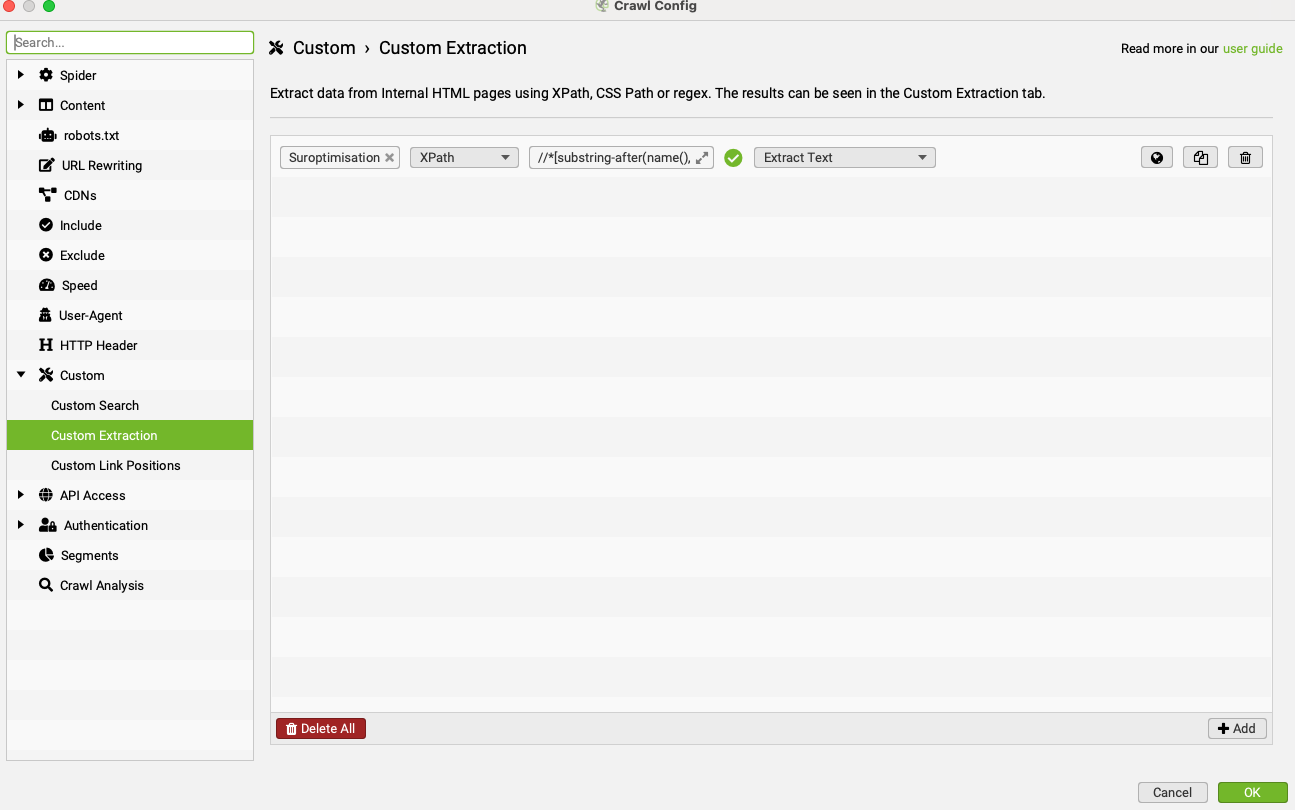
- créez une extraction personnalisée sur Screaming Frog en renseignant le XPath donné plus haut
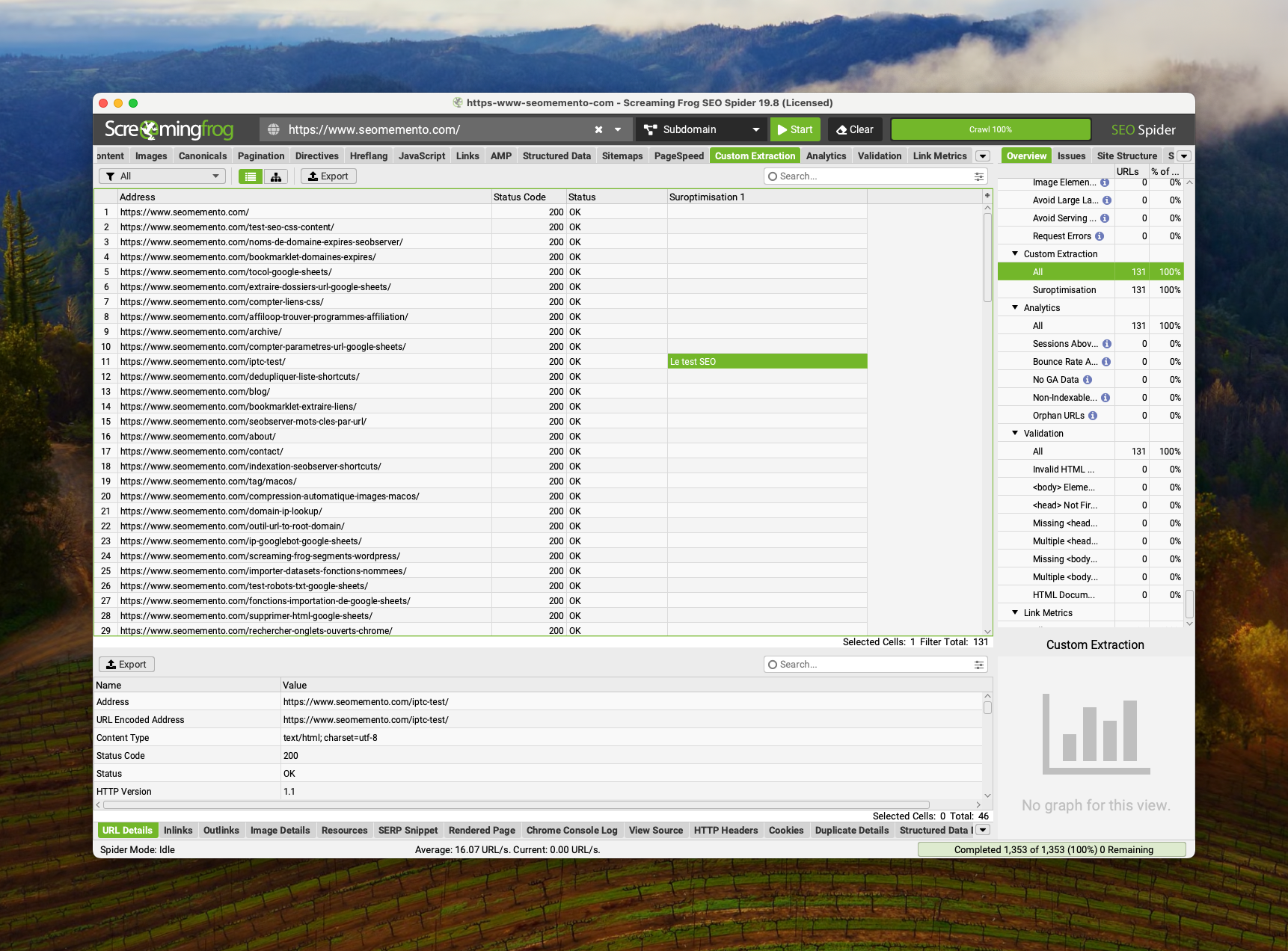
- lancez le crawl
- corrigez ce qui doit l'être !


- Partager sur Twitter
- Partager sur Facebook
- Partager sur LinkedIn
- Partager sur Pinterest
- Partager par E-mail
- Copier le lien
Un Template Google Sheets Offert ! 🎁
Rejoins ma newsletter et reçois une astuce SEO chaque mercredi ! En cadeau, je t'offre un template Google Sheets avec 50 fonctions de scraping prêtes à l'emploi.