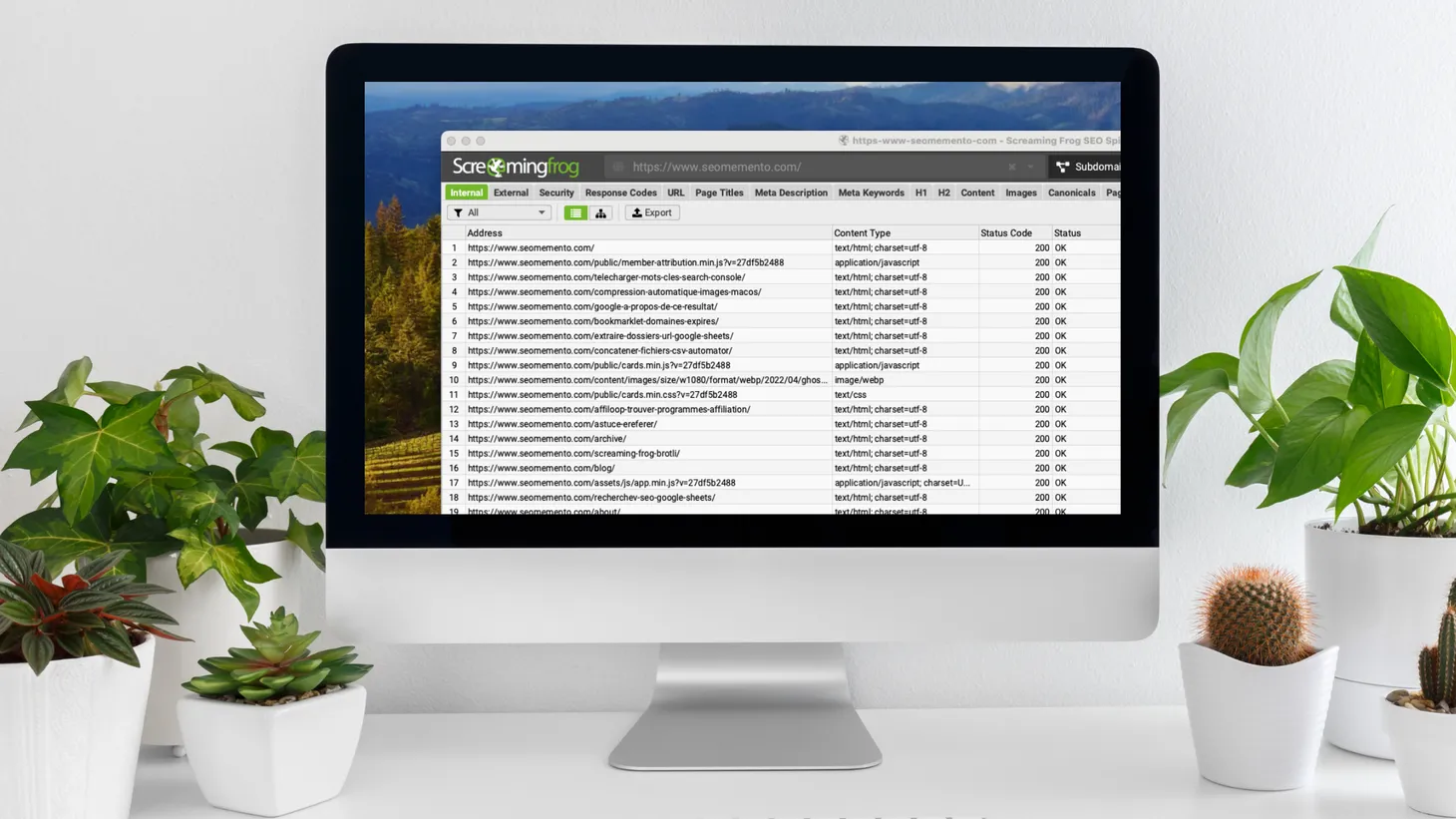
Comment détecter les liens multiples avec Screaming Frog ?

Table des matières
Si tu t'intéresses de près au SEO, tu dois savoir qu'une des recommandations en matière de maillage interne est d'éviter, sur une page, de faire plusieurs liens vers la même page cible.
D'après les derniers tests de la communauté SEO (je n'ai pas testé de mon côté), il semblerait que, dans ce cas de figure, seul le 1er texte d'ancre soit pris en compte par Google, et non les suivants.
Il y aurait aussi un effet négatif sur le PageRank interne, mais il n'existe pas de consensus clair à ce sujet.
La question du jour est donc : comment repérer facilement ces liens doublons avec Screaming Frog ?
Indice : XPath + custom extraction 😀
Allez, j'te montre !
Étape 1 : isoler les liens internes
La 1ère étape consiste à sélectionner uniquement les liens pointant vers des pages internes et donc à exclure les liens externes.
Je vais donc rechercher, dans la page, tous les liens commençant par l'URL de mon site ou commençant par "/" (URL relative).
L'expression XPath correspondante sera la suivante :
//a[starts-with(@href,"https://www.seomemento.com") or starts-with(@href, "/")]Explications :
//a: je cherche tous les liensstarts-with(@href,"https://www.seomemento.com")dont l'attribut href commence par "https://www.seomemento.com" (à remplacer par l'URL de ton site)or starts-with(@href, "/")]: ou dont l'attribut href commence par "/"
Étape 2 : exclure les liens ancrés
Je vais également filtrer les "liens d'ancrage", c'est-à-dire tous les liens menant vers une section particulière d'une page.
Pourquoi ? Parce que selon les derniers tests SEO, faire un lien ancré permettrait justement de contourner le problème des liens multiples.
L'expression XPath devient donc :
//a[starts-with(@href,"https://www.seomemento.com") or starts-with(@href, "/")][not(contains(@href,'#'))]Explications :
[not(contains(@href,'#'))]: parmi les liens trouvés à l'étape 1, je veux exclure les liens vers des URLs contenant un dièse
Étape 3 : conserver uniquement les doublons
C'est ici que ça devient intéressant.
Maintenant qu'on a gardé uniquement les liens internes, comment faire pour savoir si un lien est présent plusieurs fois dans la page ?
Et bien, en fait, il suffit de vérifier si chaque lien interne dans la page est précédé ou suivi d'un lien ayant le même attribut href.
//a[starts-with(@href,"https://www.seomemento.com") or starts-with(@href, "/")][not(contains(@href,'#'))][@href = following::a/@href or @href = preceding::a/@href]/@hrefExplications :
[@href = following::a/@href or @href = preceding::group/@href]: je sélectionne uniquement les liens de l'étape 2 dont l'attribut href est égal à l'attribut href d'un lien situé après lui dans le DOM (following::a/@href), ou avant lui (or @href = preceding::a/@href)/@href: j'affiche uniquement l'attribut href de ces liens
Aller plus loin
Compter les liens multiples
Au lieu d'extraire les liens, tu peux aussi les compter :
count(//a[starts-with(@href,"https://www.seomemento.com") or starts-with(@href, "/")][not(contains(@href,'#'))][@href = following::a/@href or @href = preceding::a/@href]/@href)Calculer un ratio de liens multiples
Ou tu peux même calculer un ratio en utilisant l'opérateur div.
count(//a[starts-with(@href,"https://www.seomemento.com/") or starts-with(@href, "/")][not(contains(@href,'#'))][@href = following::a/@href or @href = preceding::a/@href]) div count(//a[starts-with(@href,"https://www.seomemento.com/") or starts-with(@href, "/")][not(contains(@href,'#'))])Et voilà !
Bien entendu, à toi d'adapter l'expression XPath en fonction de ton besoin : exclure les liens du menu, les liens sidebar, etc.
- Partager sur Twitter
- Partager sur Facebook
- Partager sur LinkedIn
- Partager sur Pinterest
- Partager par E-mail
- Copier le lien
Un Template Google Sheets Offert ! 🎁
Rejoins ma newsletter et reçois une astuce SEO chaque mercredi ! En cadeau, je t'offre un template Google Sheets avec 50 fonctions de scraping prêtes à l'emploi.