Soignez votre orthographe avec Merci App !

Table des matières
Aussi bizarre que cela puisse paraître, j'ai toujours aimé l'orthographe. Ou plutôt, j'ai toujours aimé rendre une copie "propre", sans faute.
J'ai un souvenir très clair de mes premières dictées à l'école primaire, qui me valaient presque toujours un 10/10.
Au collège, j'ai participé plusieurs fois aux fameux "Dicos d'or" de Bernard Pivot (les plus anciens s'en souviennent peut-être), avec même une finale départementale à mon actif !
Cette quête de la phrase bien construite et bien écrite m'a ensuite accompagné dans ma vie professionnelle : rédiger des billets de blog sans faute, me relire avant d'envoyer un e-mail ou éviter les coquilles sur mes slides Powerpoint.
Un texte bien écrit, ce n'est pas seulement plus agréable à lire. C'est pour moi le point de départ d'une communication réussie. Ça aide à transmettre le bon message.
Je pense aussi que ce goût pour l'orthographe m'aide à coder "proprement" : choisir le nom des variables, éviter les répétitions, indenter correctement, etc.
Bref, je m'écarte un peu du sujet.
Aujourd'hui, je voulais vous présenter une petite extension de navigateur bien utile pour vous aider à faire moins de fautes.
Cette extension, c'est MerciApp.
Je ne sais plus exactement depuis quand je l'utilise — 2 ans je dirais — mais je ne pourrais plus m'en passer.
MerciApp
— Antoine Brisset (@ABrisset) January 22, 2024
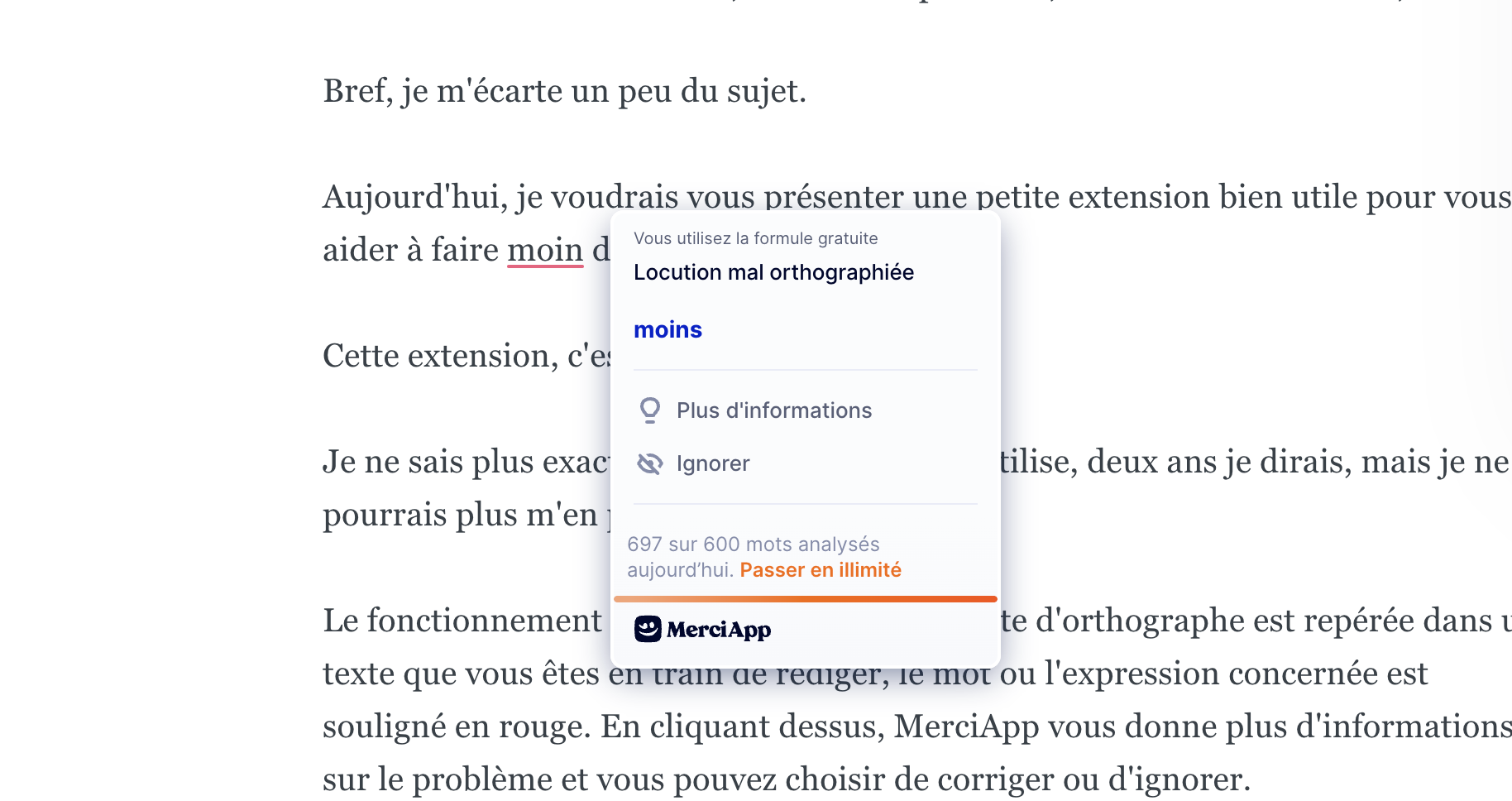
Le fonctionnement est simple : dès qu'une faute d'orthographe est repérée dans un texte que vous êtes en train de rédiger, le mot ou l'expression concernée est souligné en rouge.

En cliquant dessus, MerciApp vous donne plus d'informations sur le problème et vous pouvez choisir de le corriger ou de l'ignorer.
L'outil vous avertit également en cas de phrases trop longues, de double espace, de mot inconnu, etc.
Au clic sur un petit widget en bas de page, une fenêtre s'affiche avec un récapitulatif des problèmes détectés.

Personnellement, j'utilise la version gratuite, qui permet d'analyser jusqu'à 600 mots par jour.
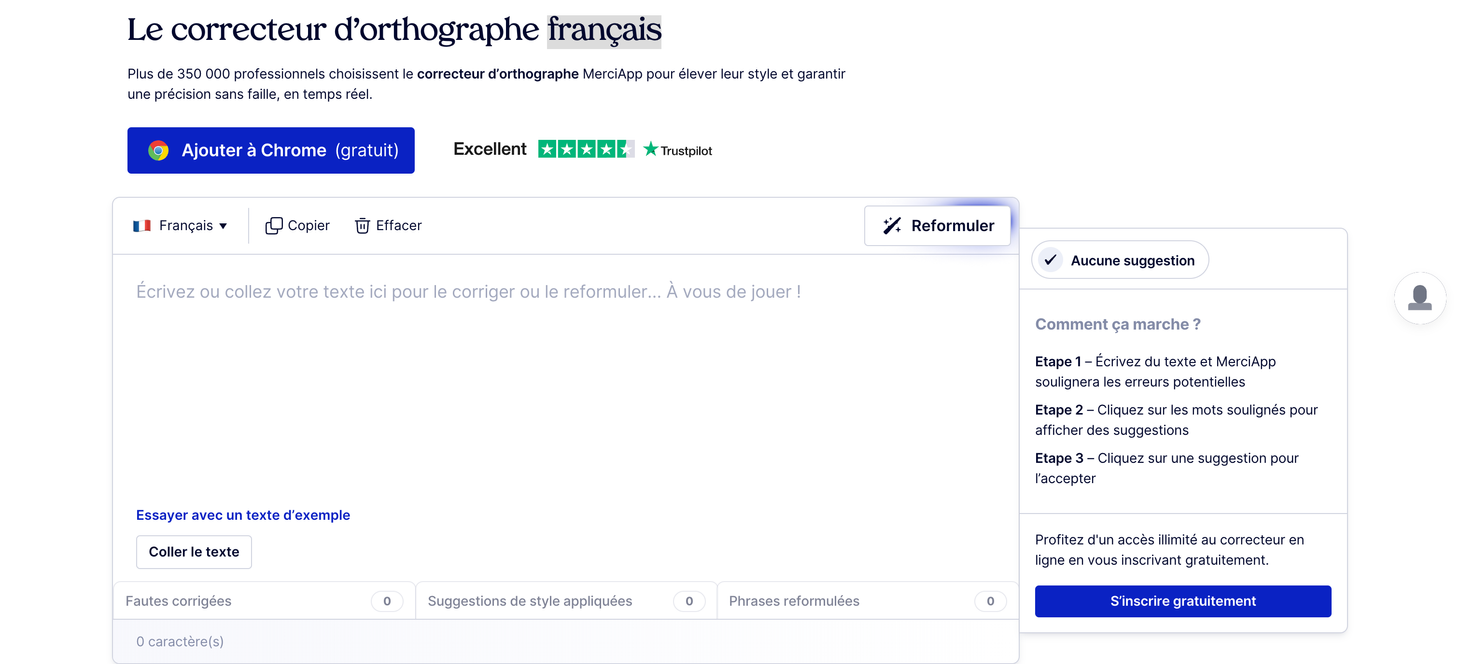
Quand le quota est dépassé, et si j'ai encore besoin de vérifier un texte, j'utilise le correcteur d'orthographe gratuit disponible sur merci-app.com.
À noter qu'il existe une version premium à partir de 8 € par mois, qui vous permet de "débrider" l'extension : analyses illimitées, suggestion de synonymes, correction multilingue, etc.
Voilà, avec MerciApp, vous n'avez plus d'excuses pour ne plus faire de fautes d'orthographe !
- Partager sur Twitter
- Partager sur Facebook
- Partager sur LinkedIn
- Partager sur Pinterest
- Partager par E-mail
- Copier le lien
Un Template Google Sheets Offert ! 🎁
Rejoins ma newsletter et reçois une astuce SEO chaque mercredi ! En cadeau, je t'offre un template Google Sheets avec 50 fonctions de scraping prêtes à l'emploi.