Sélectionner automatiquement les "matches" après une recherche dans VS Code

Table des matières
Aujourd'hui, je te partage une petite astuce toute bête, mais qui personnellement m'a fait gagner un temps fou.
En fait, c'est un raccourci que j'ai découvert il y a quelques mois.
Si tu utilises VS Code et que tu ne connais pas encore, tu vas voir c'est très cool.
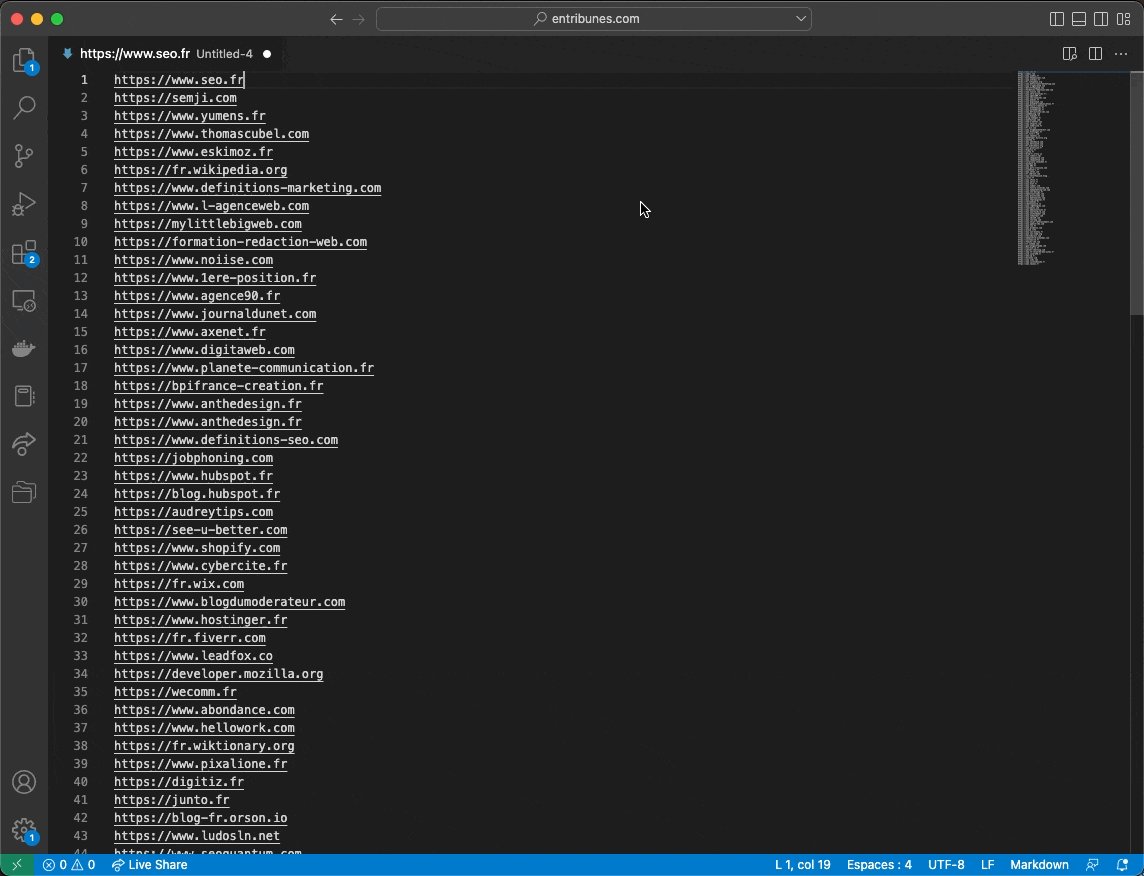
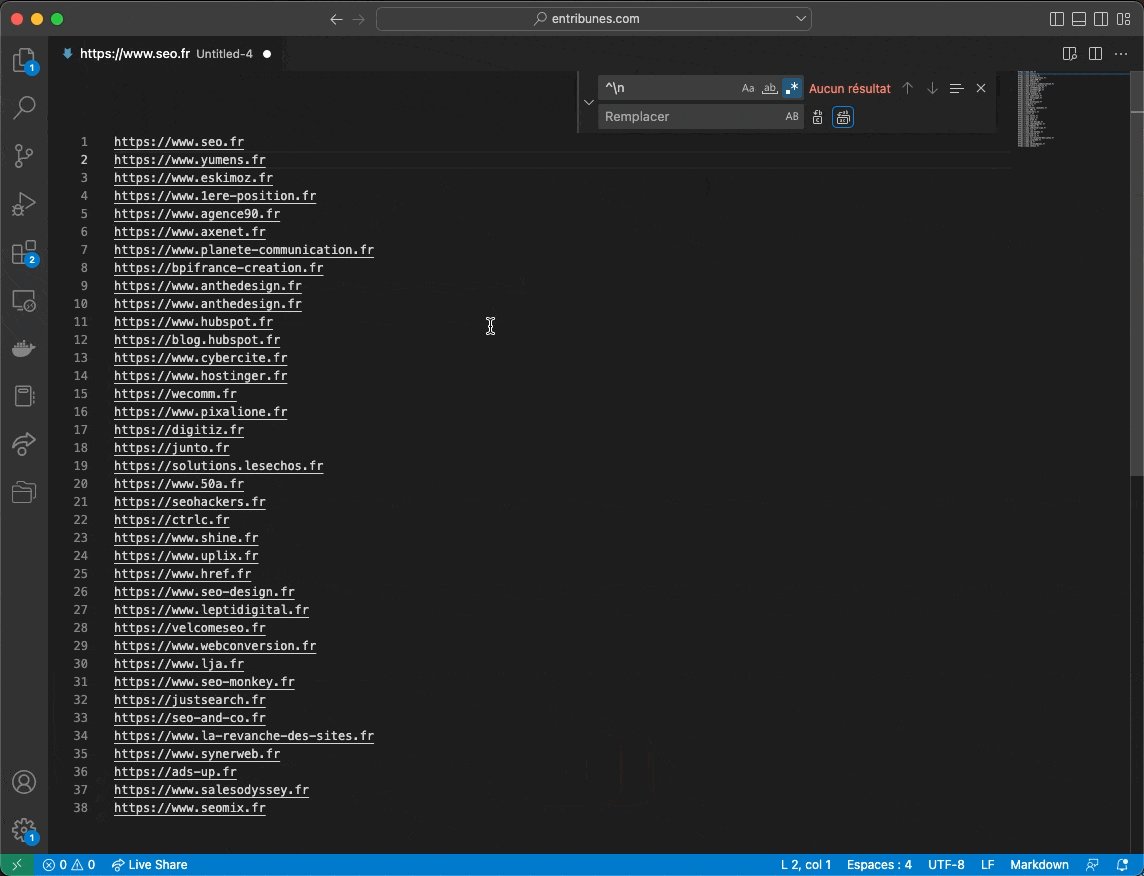
Avant, dans un fichier VS Code, quand je voulais sélectionner toutes les lignes correspondant à ma recherche :
- j'ouvrais le panneau de recherche avec
⌘+⌥+F - j'entrais la recherche inverse (oui, oui)
- je remplaçais par... rien
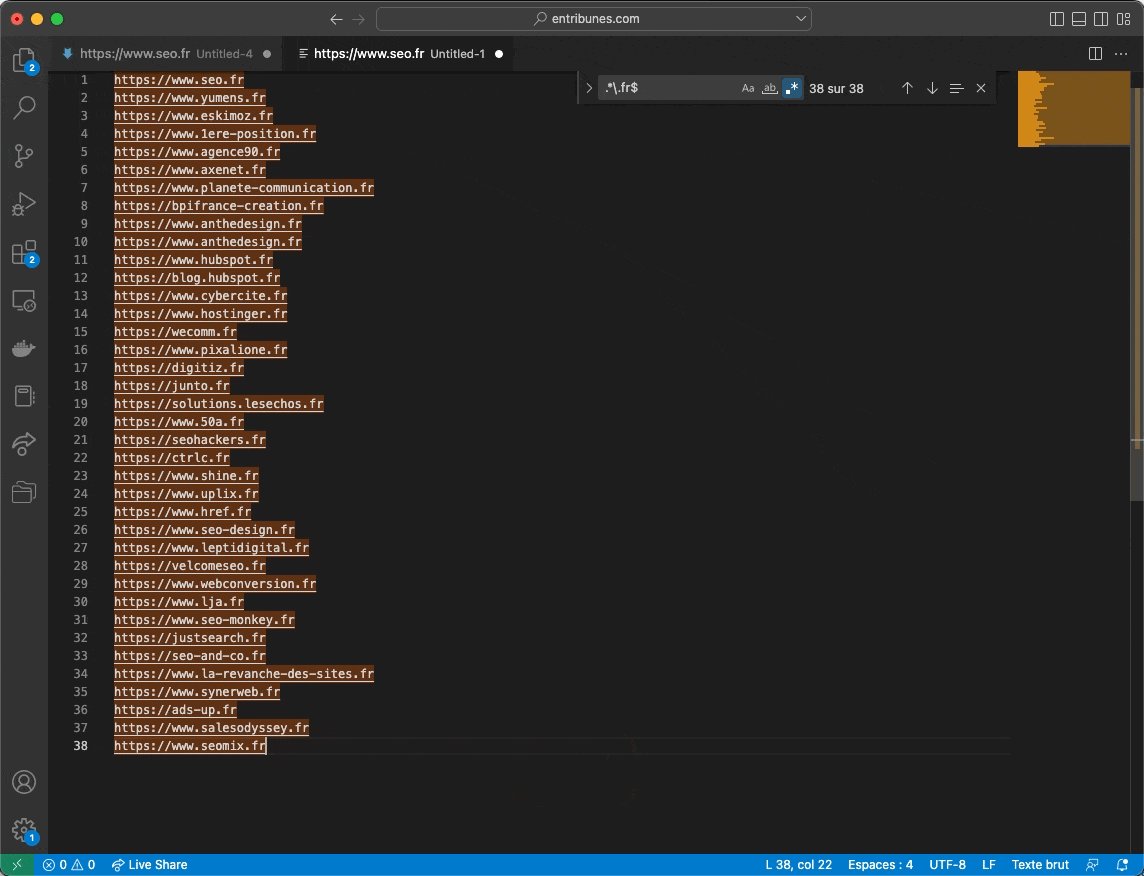
Par exemple, pour sélectionner toutes les URLs finissant par .fr, je faisais la manip suivante :
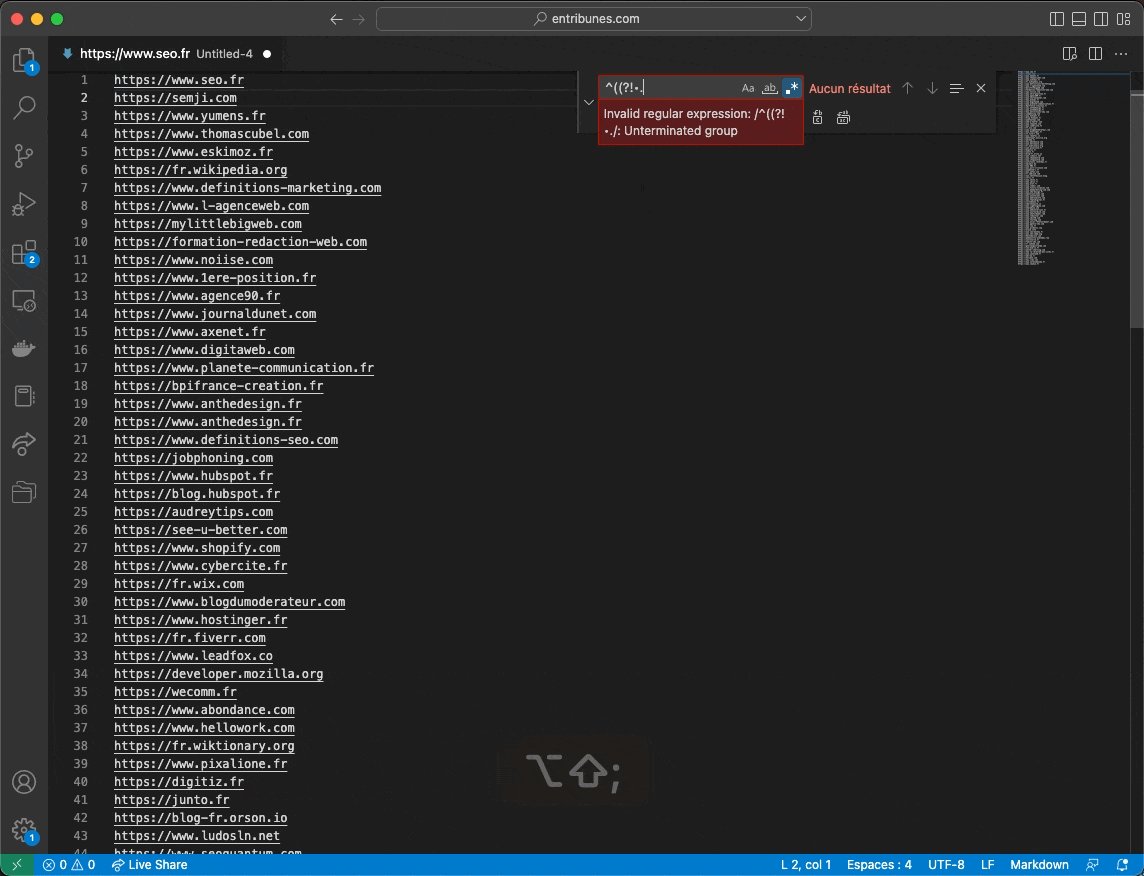
- je cherchais tout ce qui ne contient pas ".fr", avec la regex
^((?!.fr).)*$ - je remplaçais par rien
- je supprimais les lignes vides

Alors, qu'en fait, il suffisait :
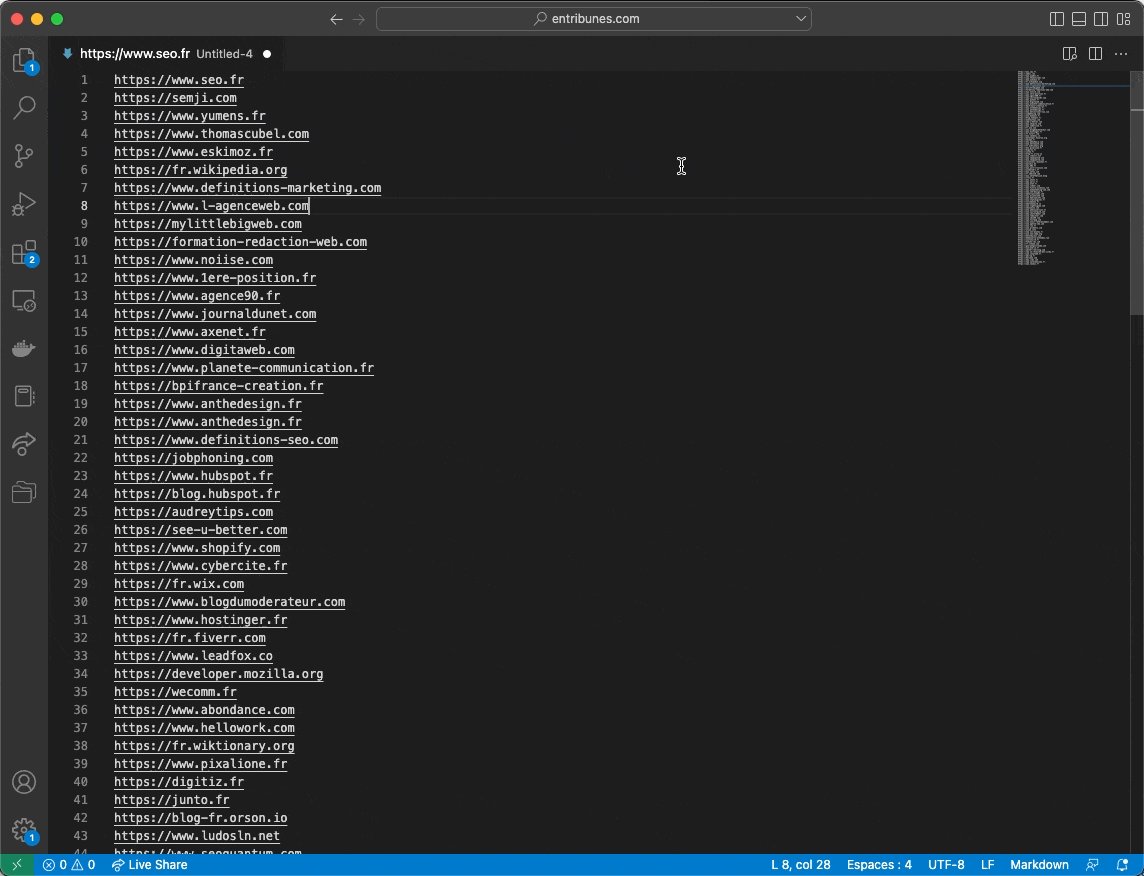
- d'ouvrir le panneau de recherche avec
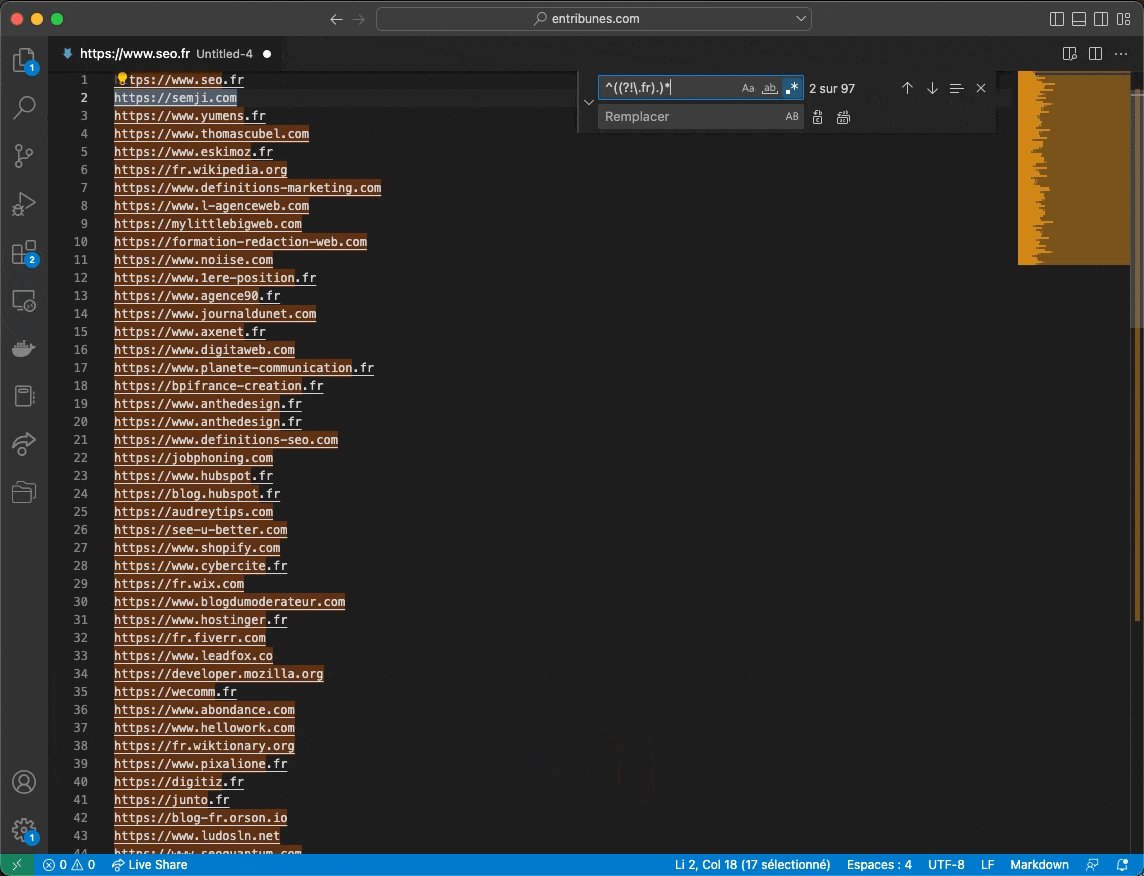
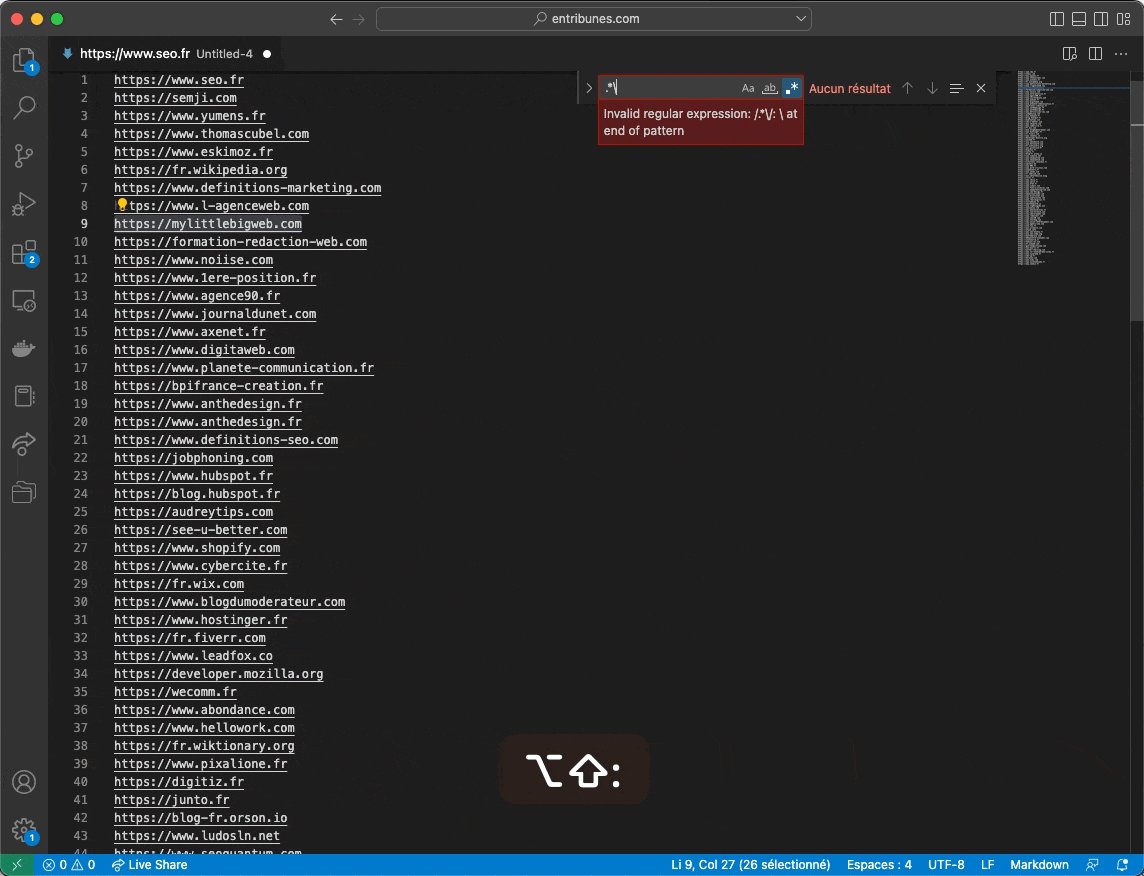
⌘+F - de rechercher tout ce qui finit par ".fr"
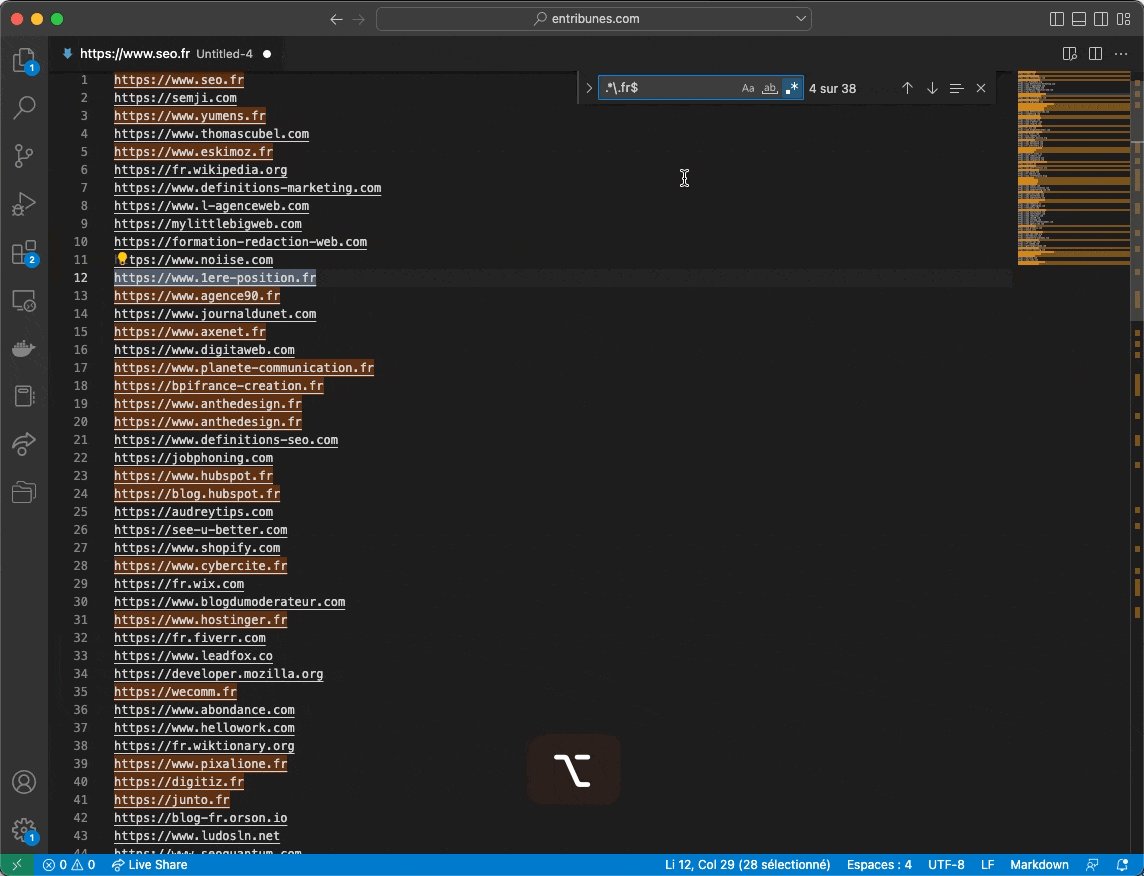
- et d'appuyer sur
⌥+↵

Avec ⌥ + ↵, tu peux en effet sélectionner toutes les correspondances, les copier et les coller ailleurs. Ce qui est beaucoup plus simple rapide !
Peut-être que tu connais déjà ce raccourci depuis longtemps et que tu te dis que je suis à la ramasse, mais pour moi ça a été un vrai gain de temps :)
- Partager sur Twitter
- Partager sur Facebook
- Partager sur LinkedIn
- Partager sur Pinterest
- Partager par E-mail
- Copier le lien
Un Template Google Sheets Offert ! 🎁
Rejoins ma newsletter et reçois une astuce SEO chaque mercredi ! En cadeau, je t'offre un template Google Sheets avec 50 fonctions de scraping prêtes à l'emploi.

