Trop de bookmarklets ? Utilise les snippets Chrome !

Table des matières
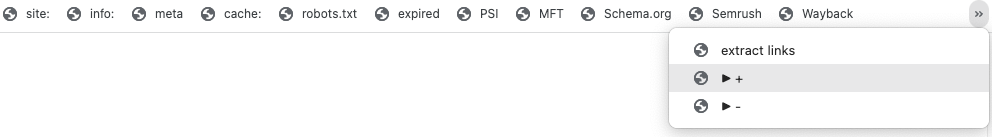
Au quotidien, j'utilise énormément les bookmarklets : vérification de balises meta, affichage du robots.txt, accès à la Google Search Console d'une page, etc.
Le hic, c'est que j'en ai tellement, que je dois maintenant cliquer sur les deux petites flèches à droite pour en afficher certains.

Il y a quelques semaines, heureux hasard, j'ai découvert une toute nouvelle façon de sauvegarder des petits bouts de code JS dans Google Chrome : les snippets.
Les snippets Google Chrome, c'est quoi ?
En fait, ce sont des scripts JavaScript qu'on peut sauvegarder dans la console des Chrome DevTools pour pouvoir les réutiliser plus tard.
Autrement dit, au lieu de retaper à chaque fois le le même code JS en console, on peut l'enregistrer pour le faire tourner chaque fois qu'on en a besoin.
Plus besoin de passer obligatoirement par la case bookmarklets !
Comment créer un snippet ?
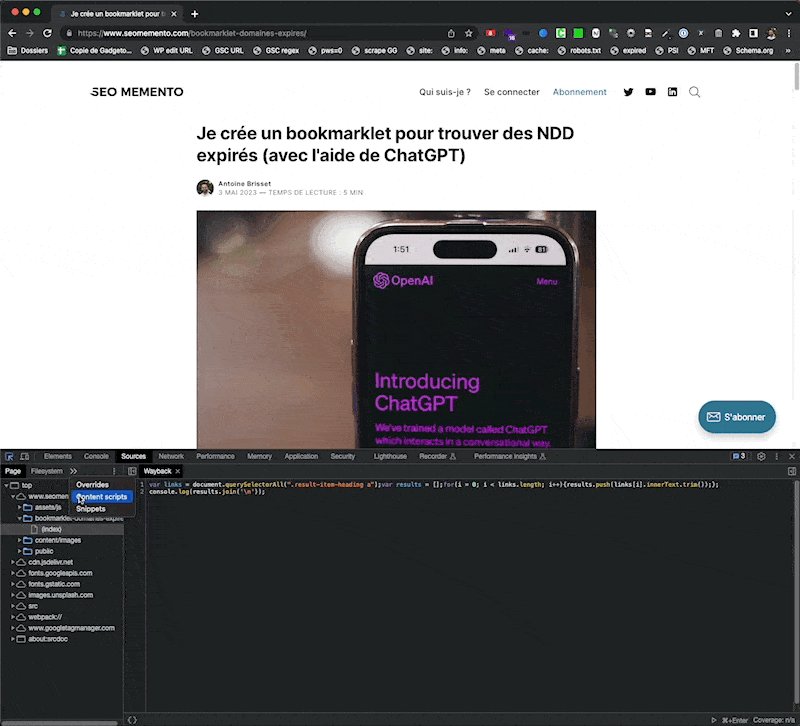
Pour créer un snippet, c'est simple :
- ouvre la console avec
⌥ ⌘ C(Mac) ouCTRL ⇧ C(Windows) - clique sur l'onglet "Sources"
- clique sur les 2 petites flèches de droite, puis sur "Snippets"
- clique sur "New Snippet"
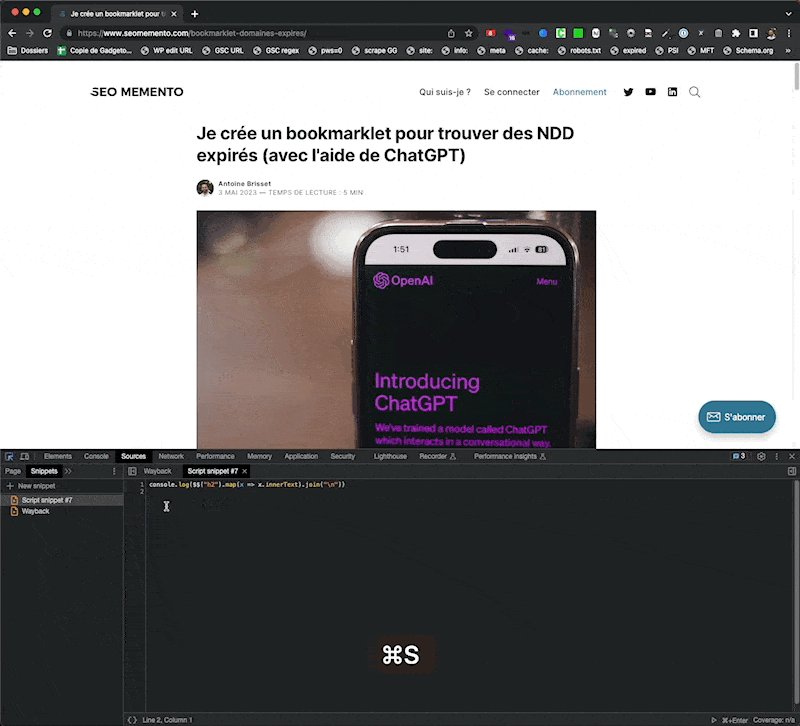
- ajoute ton bout de code JS
- enregistre-le avec
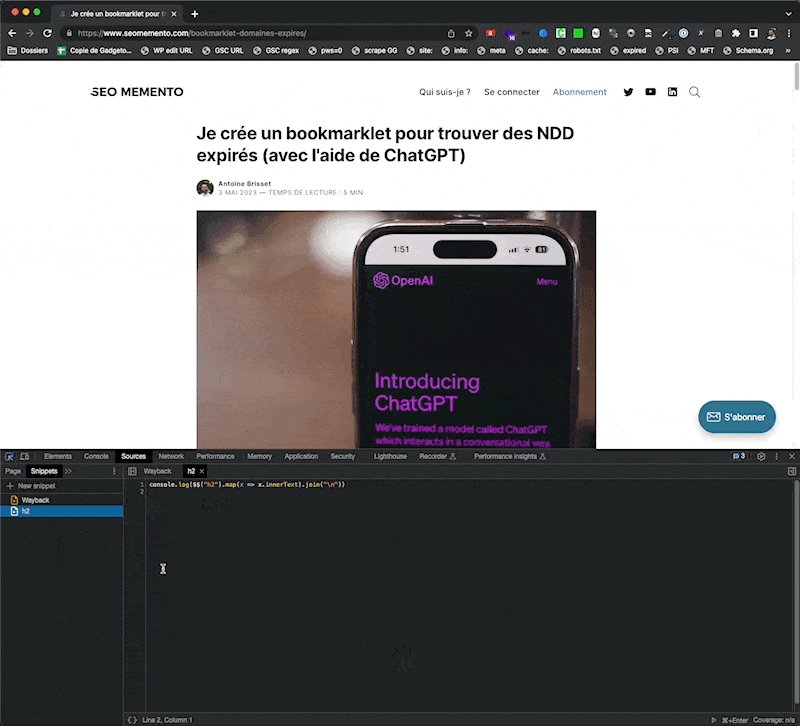
⌘ S(Mac) ouCTRL S(Windows) - donne-lui un nom

Comment lancer un snippet ?
Pour exécuter le snippet, trois possibilités :
- soit en faisant un clic droit dessus, puis en cliquant sur "Run"
- soit en le sélectionnant et en cliquant sur la petite flèche en bas à droite
- soit en lançant un raccourci :
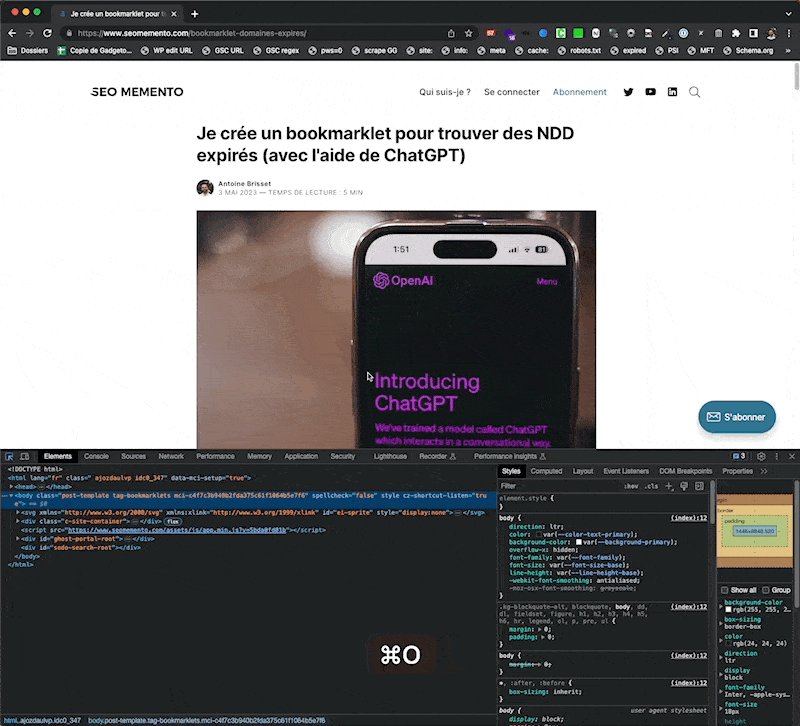
- ouvrir le menu de commande avec
⌘ O(Mac) ouCTRL O(Windows) - puis taper
!suivi du nom du snippet
- ouvrir le menu de commande avec

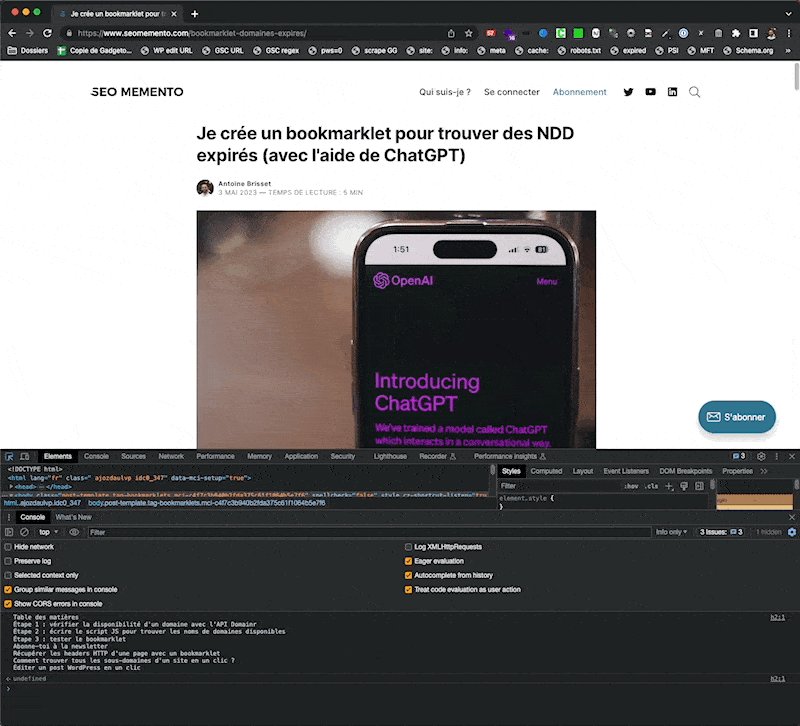
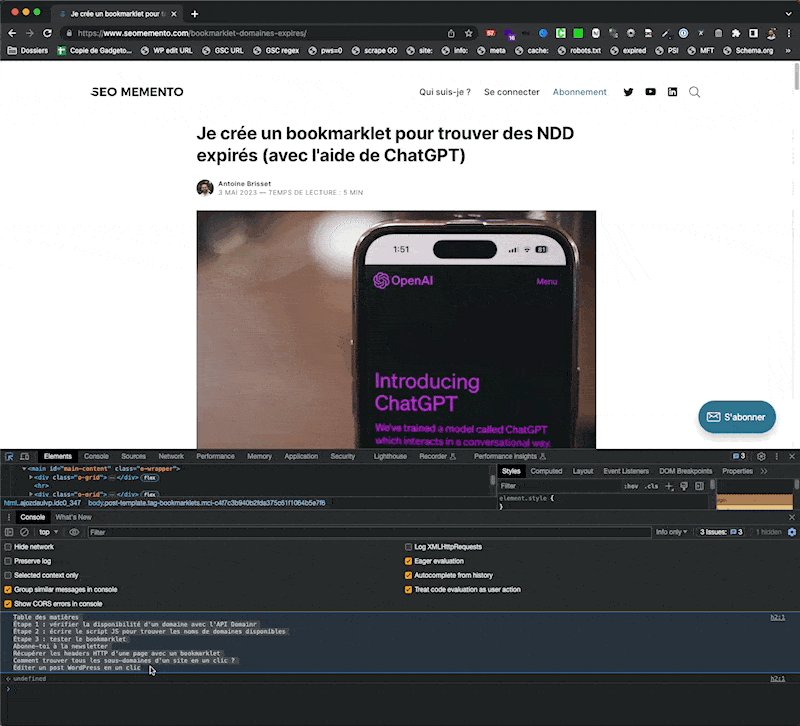
console.log($$("h2").map(x => x.innerText).join("\n"))Je te conseille ce site si tu souhaites avoir des exemples d'utilisation : ajout de jQuery dans la page, affichage des cookies, inspection des headers, etc.
Et voilà, tu as maintenant sous la main une alternative sympa aux bookmarklets !
- Partager sur Twitter
- Partager sur Facebook
- Partager sur LinkedIn
- Partager sur Pinterest
- Partager par E-mail
- Copier le lien
Un Template Google Sheets Offert ! 🎁
Rejoins ma newsletter et reçois une astuce SEO chaque mercredi ! En cadeau, je t'offre un template Google Sheets avec 50 fonctions de scraping prêtes à l'emploi.